こんにちは!むらりです!
本日は私のブログメディアにお越しくださり、ありがとうございます!
ブログ初心者の方だと、ブログを書き始めた後に「親テーマ」と「子テーマ」の存在に気づいた方も多いと思います。
どんどん勉強していくうちに
「親テーマだとアップデートの際に、これまで自分がカスタマイズした内容が消えてしまう可能性もある」
という言葉をご覧になって、焦ってはいませんか?
そこで、
もしかしてこのままだと、カスタマイズした内容消えちゃうの?
内容はそのままで、子テーマに移行することはできるの?
もしかして、1からブログを作り上げるの?
と不安になっている皆様、ご安心ください。
実はJINのテーマを使用している皆様が持つこれらの悩みはプラグインの『Customizer Export/Import』を使えば簡単に解決できます!
JINのアップデートで自分好みにカスタマイズしたカラーやデザインが初期化されてしまう前にぜひ、本記事でご紹介するプラグイン『Customizer Export/Import』で親テーマから子テーマに今までの情報を引き継ぎましょう。
「親テーマ?子テーマって何?」という方は、先に下記の記事をご覧いただければ、ご理解いただけると思います。

【JIN】親テーマから子テーマへこれまでのデータを移行する方法
では、さっそくプラグインでカスタマイズしたデータを親テーマから子テーマに移行していきましょう!
手順は以下の通りです。
- プラグイン「Customizer Export/Import」をインストール
- 子テーマをインストール⇒アップロード
- カスタマイズをエクスポート
- 子テーマにインポート⇒有効化
- 有効化する
手順は以下の通りです。
Step1:プラグイン「Customizer Export/Import」をインストール
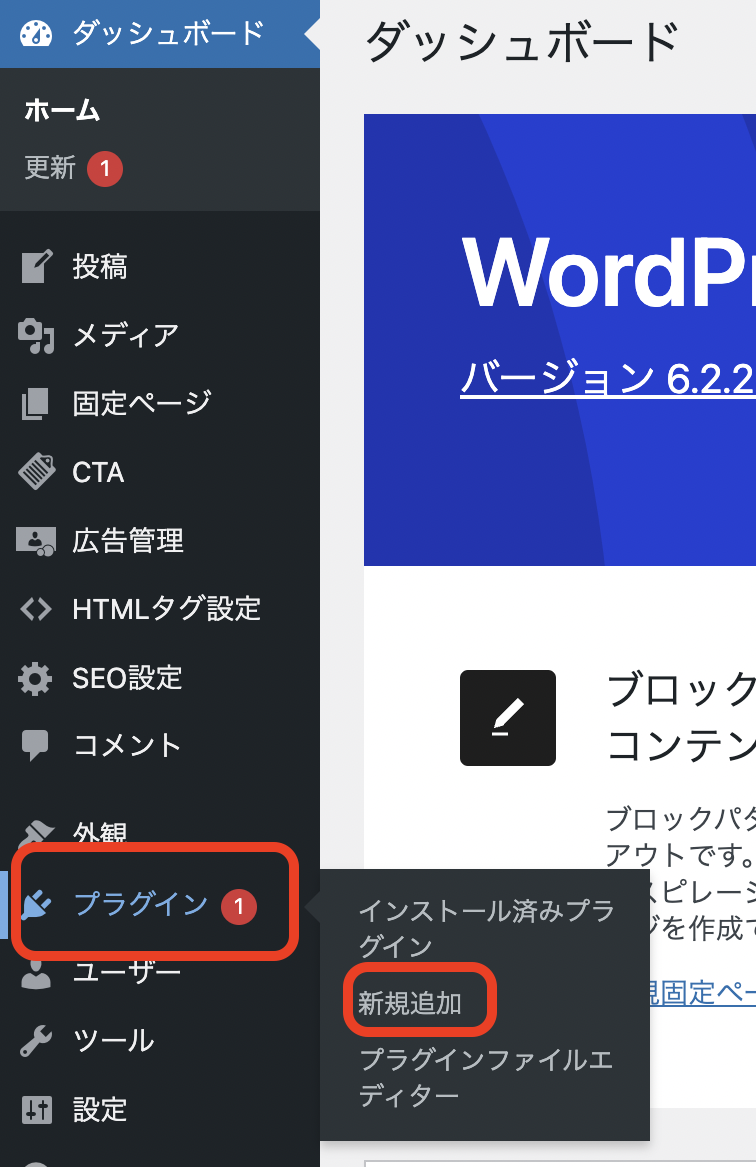
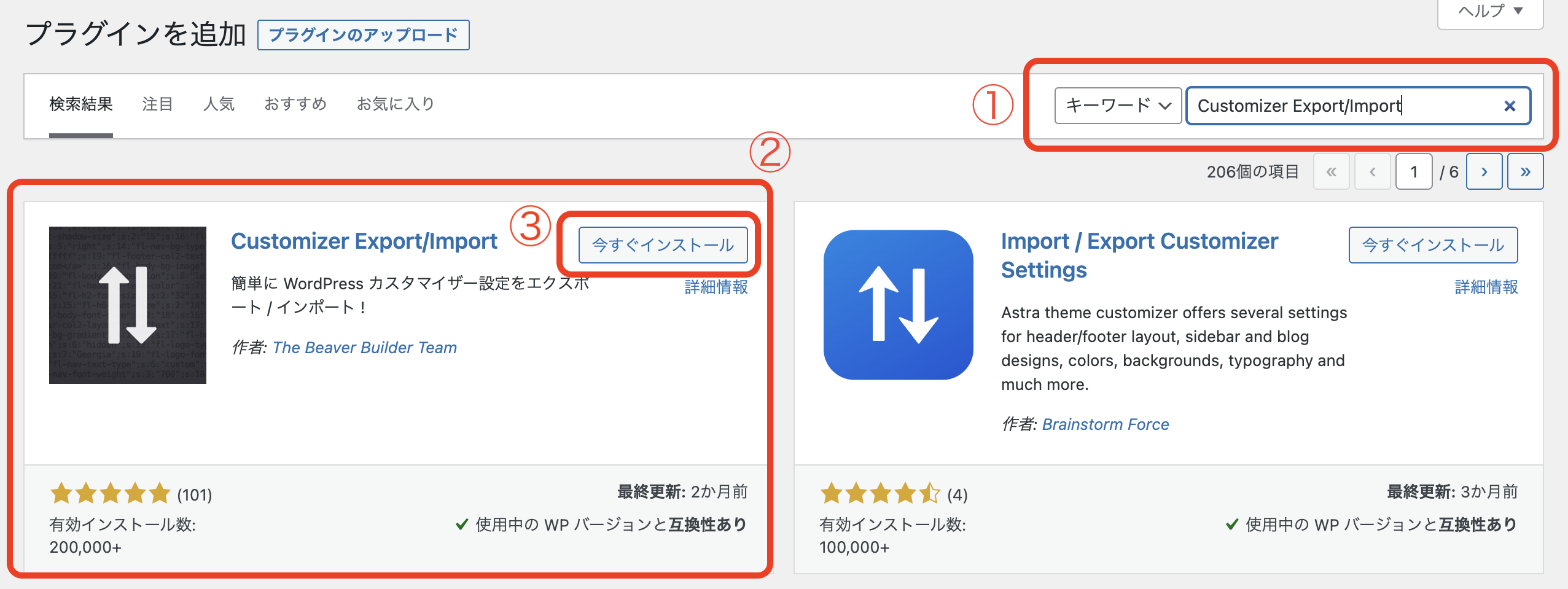
WordPressのダッシュボード「プラグイン」>「新規追加」と順にクリックします。

画面右上の検索欄に「Customizer Export/Import」と入力すると、下記のようなプラグインが出てきます。
「今すぐインストール」をクリックします。

「今すぐインストール」を押した後、数秒後に「有効化」というボタンが出てきます。
「有効化」をクリックします。

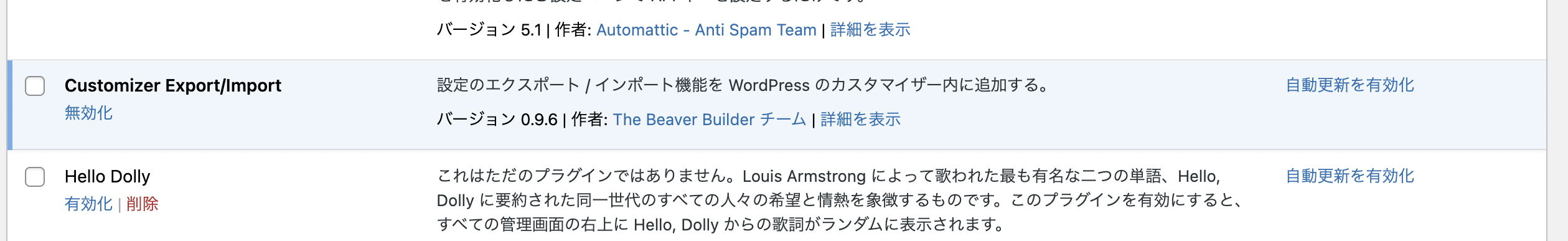
下記のような画面に切り替わったらインストールは完了です。

Step2:子テーマをインストール⇒アップロード
そして、親テーマをアップロードした時と同様に子テーマをインストール後、アップデートを行います。
このStepでは「有効化」のボタンは押さないでください!
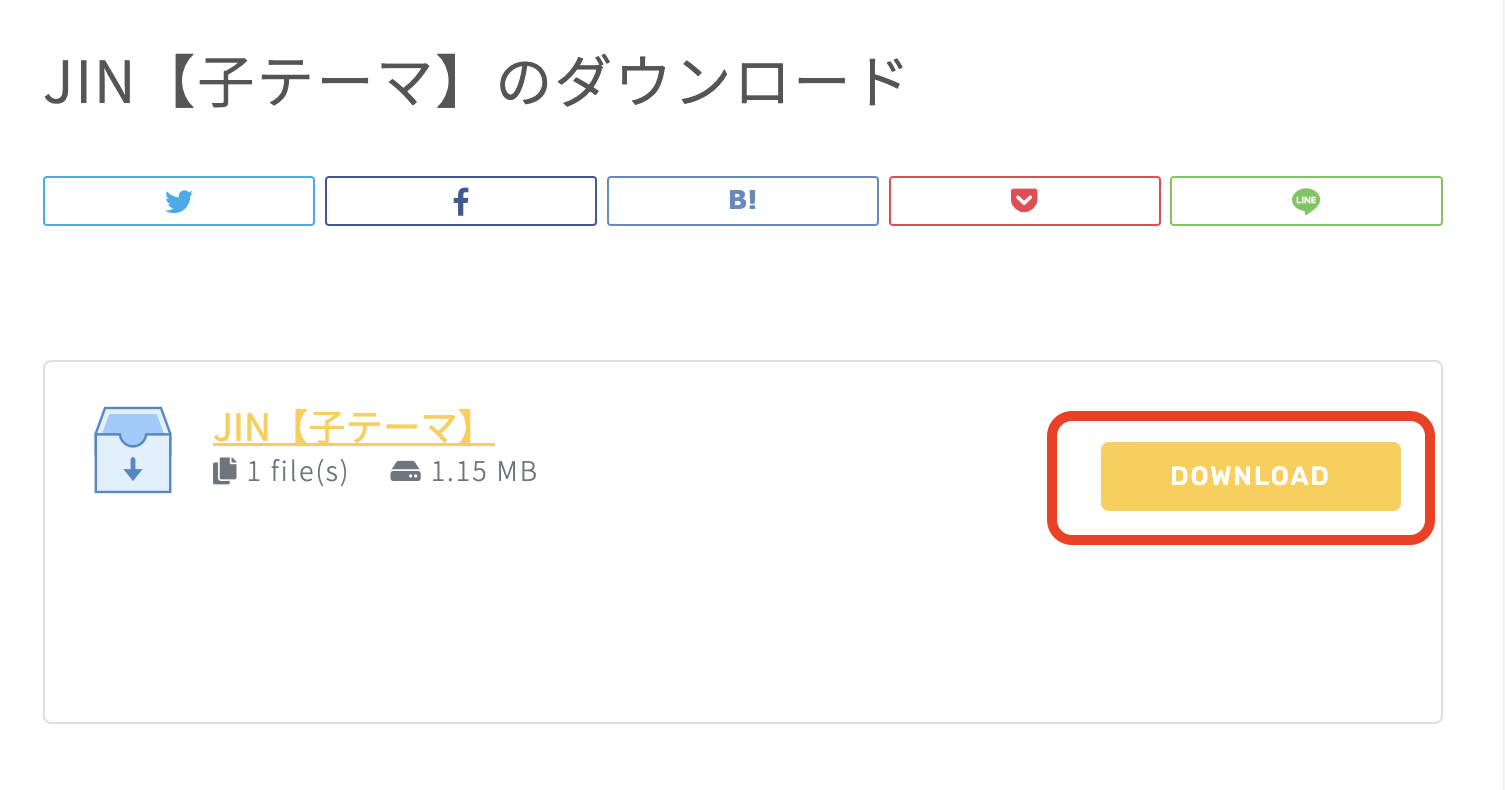
JINの公式サイトに行き、子テーマをダウンロードします。

「Download」をクリックすると、以下のようなファイルがダウンロードされると思います。

ダウンロードしたZipファイルを以下のような流れで、ご自身のWordPressにアップロードしてください。
ダッシュボード>外観>テーマ>新規追加>テーマのアップロード>子テーマのZipファイルを選択>今すぐインストール
もしわからないことがあれば、こちらの記事を参考にしてください。

先程もお伝えした通り、ここではまだ「有効化」しないよう、気をつけてください。
Step3:カスタマイズをエクスポート
親テーマ上でカスタマイズした情報を子テーマに移行する準備に入ります。
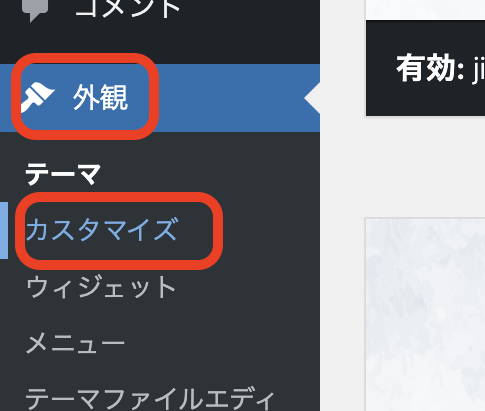
ダッシュボード>外観>カスタマイズの順でクリックしてください。

カスタマイズのページに入った後、
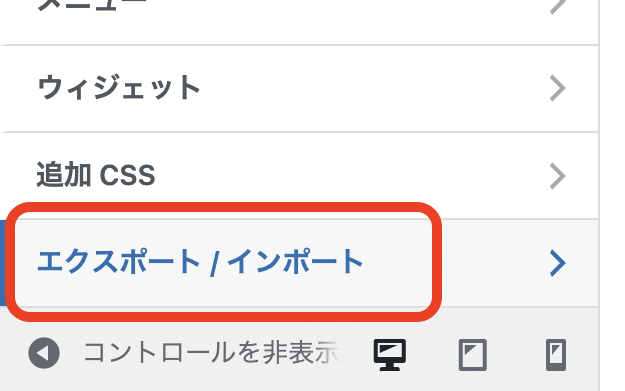
一番下にある「エクスポート/インポート」をクリックしてください。

その後「書き出し」をクリック

「書き出し」をクリックすると下記のようなファイルがダウンロードされるはずです。

Step4:子テーマにインポート⇒有効化
では、次にダウンロードしたカスタマイズ情報を子テーマにインポートしていきます。
外観>テーマの順にクリックしてください。

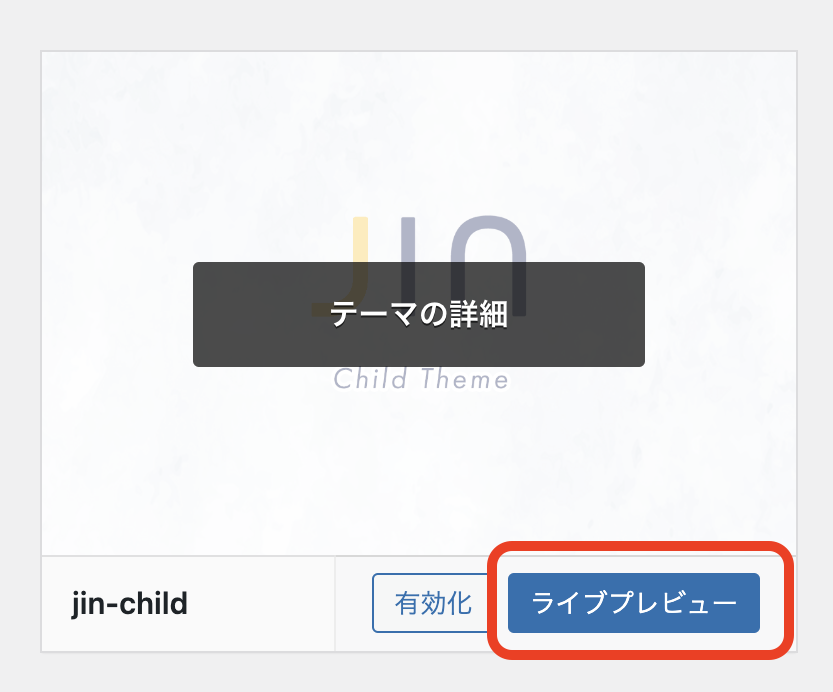
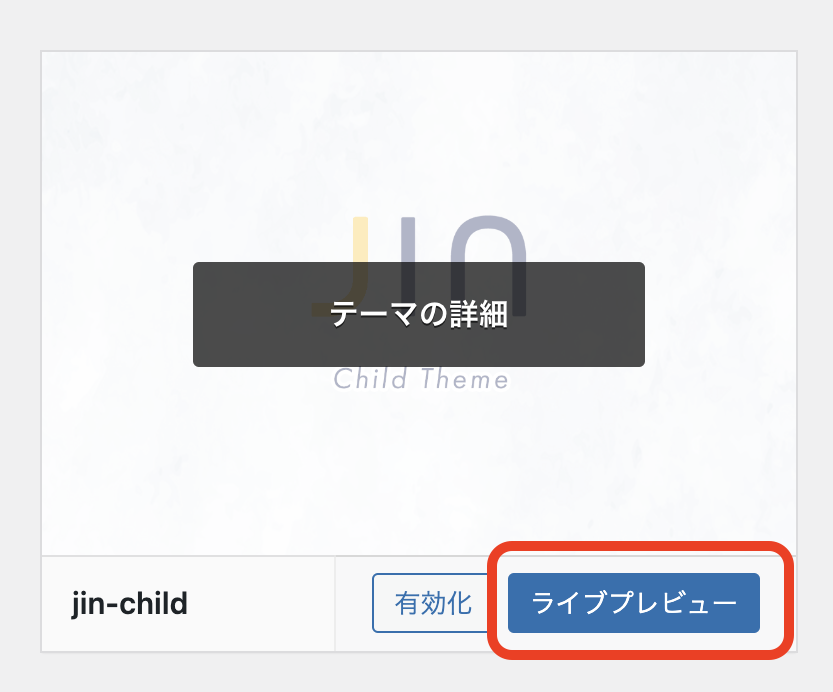
JINの子テーマの上にカーソルを持っていくと「ライブプレビュー」というボタンが現れます。
「ライブプレビュー」をクリックしてください。
このStepでも「有効化」のボタンは押さないでください!

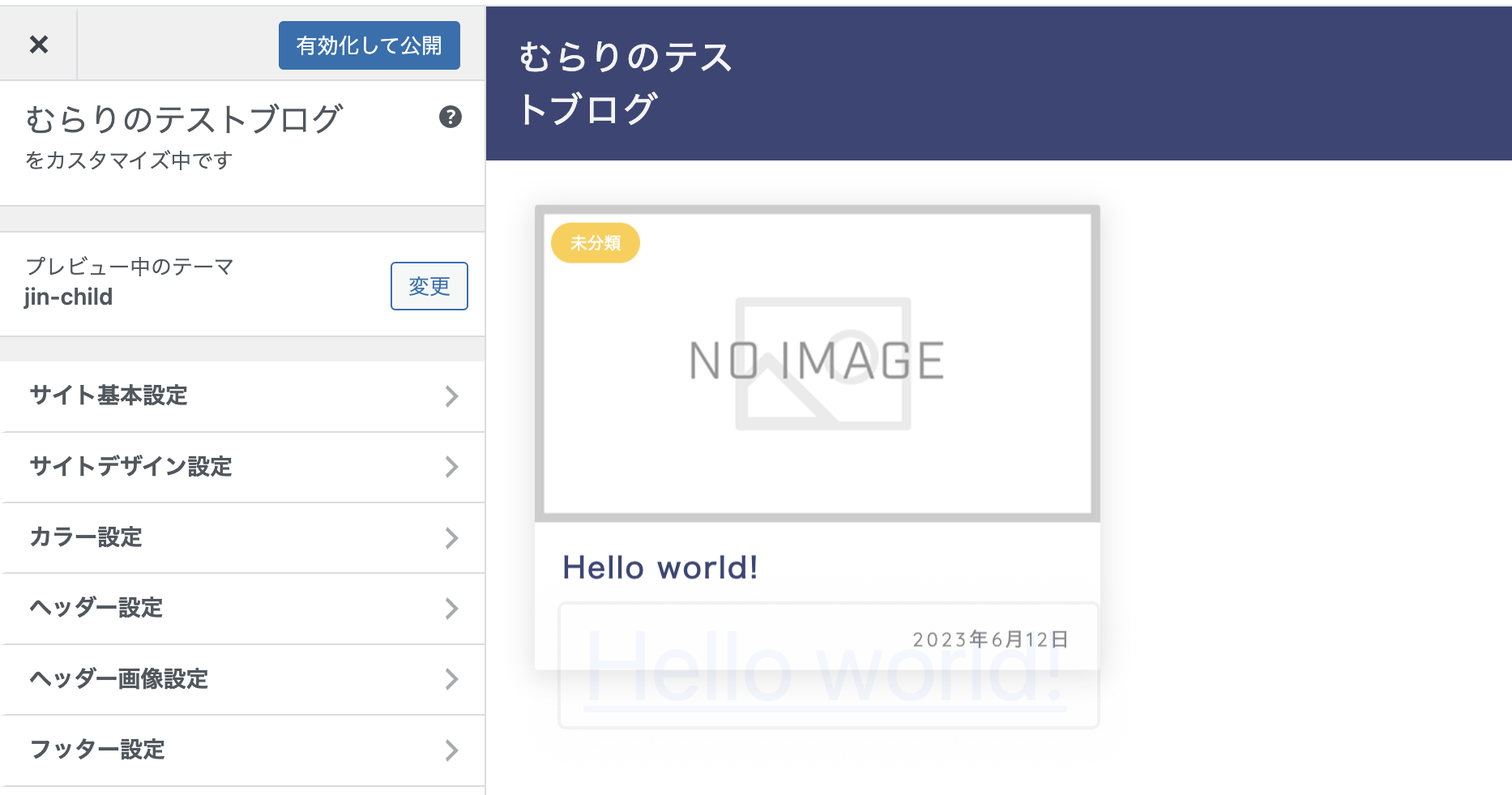
「ライブプレビュー」をクリックすると、下記のようなページに飛びます。

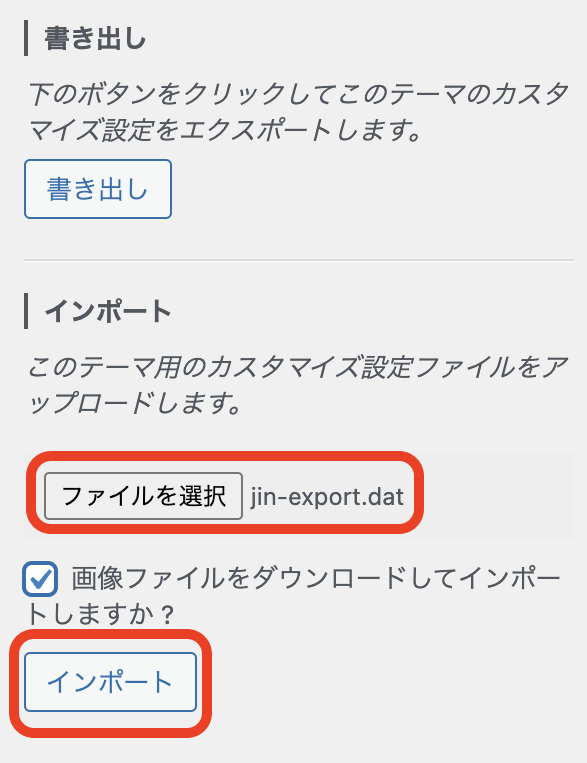
このサイトの一番下にある「エクスポート/インポート」をクリックしてください。
その後インポートの欄にある「ファイルを選択」をクリックして、先程ダウンロードした「jin-export.dat」を選択してください。
「画像ファイルをダウンロードしてインポートしますか?」にチェックをつけてください。
チェック後、「インポート」をクリックします。

すると、自分がカスタマイズした通りのサイトに変更されたのではないでしょうか?
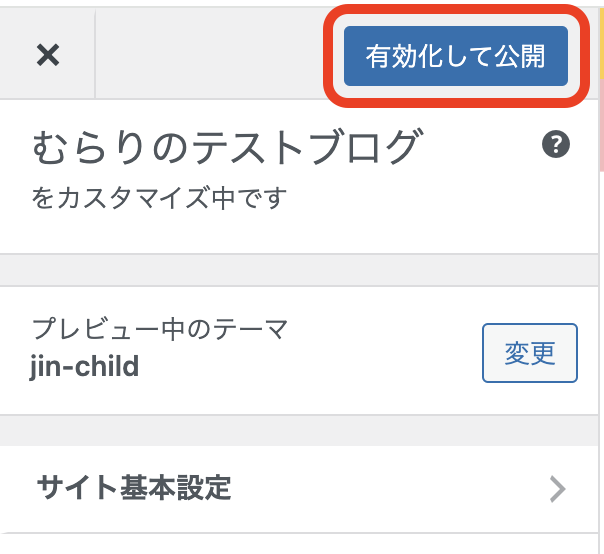
Step5:有効化する
ここで、ついに子テーマを有効化します!
それでは、画面が切り替わったのを確認したら「有効化して公開」をクリックしてください。

完了です!お疲れ様でした!
これで、いつアップデートがあっても安心ですね!
参考:プラグインとは?
そもそも、プラグインって何!?
となる方も初心者の方であれば、少なくないと思います。
そこで、参考程度にプラグインの説明もさせていただきます!
プラグインとは、WordPressに機能を追加するための拡張ツールです。
WordPressの初期状態は、基本的な部分しか含まれておりません。
ですが、WordPressでホームページ制作を進めていくと、必要な機能を追加したり、拡張したりしたいという気持ちが出てきます。
もちろん、コードを検索して、プログラミングにより機能を拡張することも可能ですが、そのためにはしっかりとした専門知識が必要となります。
そこで、プラグインをインストールすることで、知識がなくてもWebサイトの制作に必要な機能を追加することや、サイトにオリジナリティを出すことも可能です。
WordPressのプラグインは、基本的に無料でダウンロードや使用ができるようにされています。
また、インストールも簡単で、インストール後も自由に有効化や無効化することも可能です。
必要なプラグインをインストールすれば、お好みのサイトに変えていくことができるということです!
最後に
以上が、子テーマを適用前に、親テーマをカスタマイズしてしまった場合の対処法です。
誰でも初めは初心者なので、知らないことの連続で「親テーマ、子テーマってなに?」などたくさんの疑問が生まれると思います。
ですが、必ず対処法はありますので、諦めずに対処していけばより良いサイトになります。
せっかく自分好みにカスタマイズしたものが、初期化されてしまっては悲しいですよね。
そのため、本記事をご覧の上、子テーマをインストールしてください!
そうすれば、カスタマイズした内容がそのまま子テーマへと移行することができます。
改良を重ねてより良いサイトを作れるように、頑張りましょう!
最後までご覧くださり、ありがとうございました!