こんにちは!むらりです!
本日は私のブログメディアにお越しくださり、ありがとうございます!
よし!WordPressも導入したし、早速テーマ選びだ!
とワクワクされている皆様!
ちょっと待ってください!
実は私は、ブログを約15記事ほど書いたところで、「親テーマ」と「子テーマ」の存在を知り、1人で焦った経験があります。
なぜ焦ったかというと、説明が難しすぎて、「このままだとこれまで作ってきたサイトが消えてしまうの!?」と勘違いしてしまったためです。
そこで皆様が勘違いをして、無駄に焦ってしまわないように今回は、初心者でも簡単に理解できる「親テーマ」と「子テーマ」の違いについて解説していきます!
- 親テーマと子テーマの違い
- 子テーマを使う理由
- 子テーマを設定する方法
本記事を読めば、ブログをある程度書き上げてしまった後に、これまで努力した分のデータが消えないか不安になりながらも、親テーマから子テーマへ変換するなんて必要がなくなります。
ちなみに、「既に親テーマでブログを作成し始めちゃってる…どうしよう!?」と感じた方は、焦らず、下の記事をご参照ください!
1つでも多くの不安を取り除くためにも、沢山の知識を頭に入れていきましょう!
「親テーマ」と「子テーマ」の違い
親テーマと子テーマは、主にテーマのアップデートを適用した際に、自分好みにカスタマイズした部分がリセット「されるか」「されないか」という点で違います。
親テーマだけでサイトを作っていた場合、そのテーマが改良のためにアップデートされてしまうと、自分好みにカスタマイズした部分がリセットされてしまう可能性があります。
もし、子テーマを設定していない場合、テーマがアップデートされるたびに、1からサイトのカラーなどをカスタマイズしなければならないかもしれません。
ここで、子テーマに設定しておけば、親テーマがアップデートされても、自分がカスタマイズした部分は影響を受けず、そのまま使い続けることができるのです。
初心者のうちはカスタマイズの方法も知らないため、子テーマの必要性は感じずらいかもしれません。
ですが、必ずいつかは「ここもっとこういう色にしたいな…」「ここの線、気になるな」とカスタマイズしたくなります。
そんな時に、親テーマを設定してしまっていては、カスタマイズの努力が無駄になってしまうことも…
つまり、カスタマイズしたい場合には、子テーマの導入が必要不可欠です。
今は必要性を感じなくても、未来のために子テーマに設定しておきましょう!
親テーマとは?
「親テーマ」とは、WordPressのデザインの基本となるテンプレートのことです。
WordPressでは、親テーマだけでもサイトをデザイン・カスタマイズすることは可能であり、実際に親テーマだけで運用しているサイトも多く見かけます。
初心者のうちは、元々のテンプレートだけでも満足ですが、人は慣れてくると自分好みに変化させていきたくなる生き物です。
私たちがテーマをカスタマイズしていくのと同様に、テーマ自体もどんどん変化しているのです。
例えば、「セキュリティ機能の向上」や「不具合の解消」のためにアップデートが行われます。
このアップデートの際に、親テーマを使用している場合、初期化されてしまう可能性もあるのです!
そこで、必要となってくるのが子テーマなんです!
子テーマとは
子テーマとは親テーマをカスタマイズするために欠かせないテーマファイルのことです!
子テーマを使用すれば、親テーマをいじることなく、テーマをカスタマイズすることが可能です。
親テーマをいじることなく、子テーマだけを編集するため、テーマ全体に支障が出ることはありません。
例えば、下記のようなデザインがあったとしましょう。

「このテーマのレイアウトは良いけど、真ん中の星は別の色がいいな〜」
なんて思った時は、子テーマの登場です!
基本の親テーマの設定に「色」や「レイアウト」などを上書きするような感じで、テーマをカスタマイズすることができるのです。
 アップデートの際には、各テーマの親テーマに反映される仕組みになっています。
アップデートの際には、各テーマの親テーマに反映される仕組みになっています。
ですが、子テーマは親テーマの内容を読み取り、Wordpressに反映させてくれているのです。
要するに、子テーマ自体は何も変化されずとも、親テーマで起きたアップデートの内容を読み取り、変更してくれているのです!
子テーマを設定しておけば、アップデートもカスタマイズもできて、一石二鳥!
子テーマを使用するメリット
という方のために、子テーマを使用するメリットを3つお伝えします!
メリットは下記通りです。
- テーマを更新してもカスタマイズ内容が消えない
- テーマをカスタマイズした際のエラーを防ぐ
- テーマのカスタマイズが容易
テーマを更新してもカスタマイズ内容が消えない
メリットの1つ目は、先程からお伝えしている通り、テーマをアップデートしてもカスタマイズした内容が消えないという点です。
親テーマの開発元は、私たちユーザーが使いやすくなるように定期的なアップデートを行ってくれています。
そんな時に、親テーマを直接いじってカスタマイズしてしまっていると、テーマのアップデートの際にせっかくのカスタマイズ部分が上書きされてしまう、要するに消えてしまいます。
それを避けるために子テーマが必要になります。
子テーマであれば、親テーマの更新に関係なく、カスタマイズした内容を保持し続けられるため、カスタマイズした内容が削除されることはありません。
テーマをカスタマイズした際のエラーを防ぐ
メリットの2つ目は、テーマをカスタマイズした際のエラーが防げるという点です。
親テーマをカスタマイズする際に、誤って必要なコードを削除してしまったり、余計な文字を入力してしまうと、Webサイト全体に不具合を起こしてしまいます。
例を挙げるとすると、下記のコードはフォントのイタリック体を指定するコードですが、真ん中の「style」という綴りを間違えてカスタマイズしてしまったとします。
正解)font-style: italic;
不正解)font-stile: italic;
この些細なミスだけで、テーマ全体が崩れてしまうことがあるのです。
このように、親テーマのファイルのコードを直接いじってしまうと、誤って必要なコードを削除してしまったり、余計な文字を入力してしまう可能性があります。
そうすると、Webサイト全体がエラーを起こしてしまいます。
子テーマを作ることで、これらのエラーへの対策が可能です。
子テーマは、ファイルに上書きをしてカスタマイズを行います。
元のファイルと上書きしたファイルが別々に保存されるため、上書きしたファイルを削除すれば元のファイルを復元することができます。
このように子テーマを使用すれば、テーマを編集した際のエラーを防ぐことができます。
テーマのカスタマイズが容易
メリットの3つ目としては、カスタマイズが簡単にできるという点です。
子テーマは元々完成されている親テーマに基づいて作成されているため、カスタマイズがしやすいのです。
自分で一からカスタマイズしようとすれば、コードの種類や意味などWebデザインの専門知識を学ぶ必要があります。
しかし子テーマを利用すれば、親テーマのコードをもとに修正を加えるだけで済むため、デザインのカスタマイズにかける時間を短縮でき、なおかつ初心者でも簡単にできるのです。
例えば、下記のように緑の所は固定で、赤字の部分だけ変えれば文字のフォントを変えることができます。
イタリック体)font-style: italic;
ノーマル)font-style: normal;
他にもカラーや位置を変える際にも簡単にカスタマイズすることができます。
①右寄り、黄色)align=”right” border=”yellow”
②左寄り、青色)align=”left” border=”blue”
上記のコードを使用して作成したのが、下記にある吹き出しとなります。
このように、コードの種類や意味など専門知識を学んでなくても、基礎を利用して、部分的に変更すれば、簡単にカスタマイズできるのです。
つまり、子テーマを利用すれば、カスタマイズにかける時間も短縮でき、初心者でも簡単にカスタマイズできるということです。
子テーマはメリットがいっぱい!慣れてきたらより子テーマのありがたさが理解できます!
そういう方も多いと思いますので、子テーマの設定方法を説明していきます!
WordPressに子テーマを適用する方法

WordPressに子テーマを適用するためには、まず親テーマをインストールしてから子テーマを適用する必要があります。
親テーマをインストールすることを忘れがちですが、大元は親テーマなので忘れないようにしましょう!
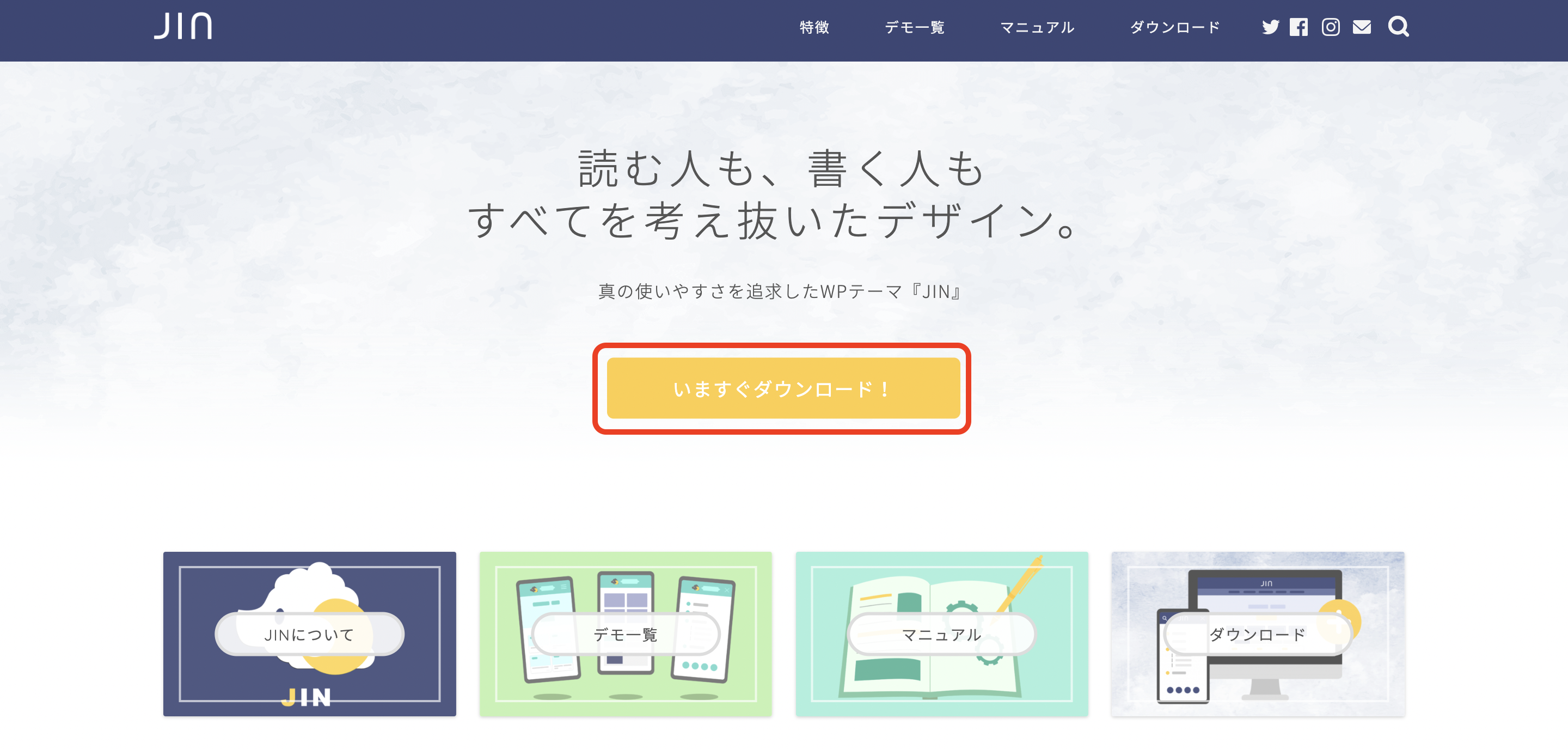
本記事では、JINをWordPressに適用していきます。
JINは初心者の方に使いやすいので、オススメです!
Step1:親テーマをダウンロードする
各テーマのダウンロードページにアクセスし、テーマを手に入れます。
JINのダウンロードページはこちら!
サイトにアクセスしたら「いますぐダウンロード」をクリックしてください。

Step2:親テーマをアップロードする
お支払いして、テーマをダウンロードすると「.zip」と語尾についたファイルが手に入ります。

そのファイルを自分のサイトにアップロードして適用していきます。

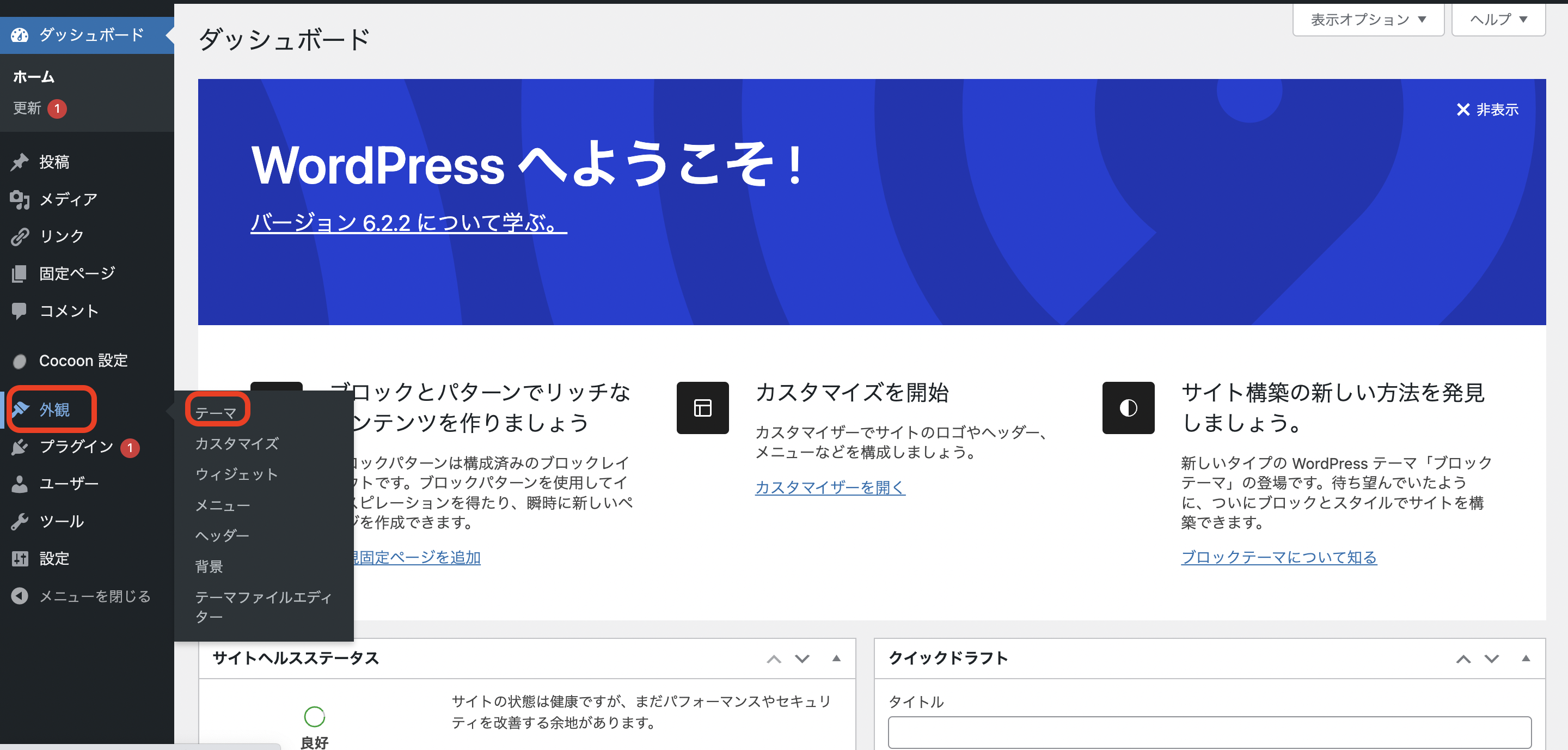
管理サイトに入り、ダッシュボード左のメニューから
①外観→②テーマ
の順でクリックしていきます。

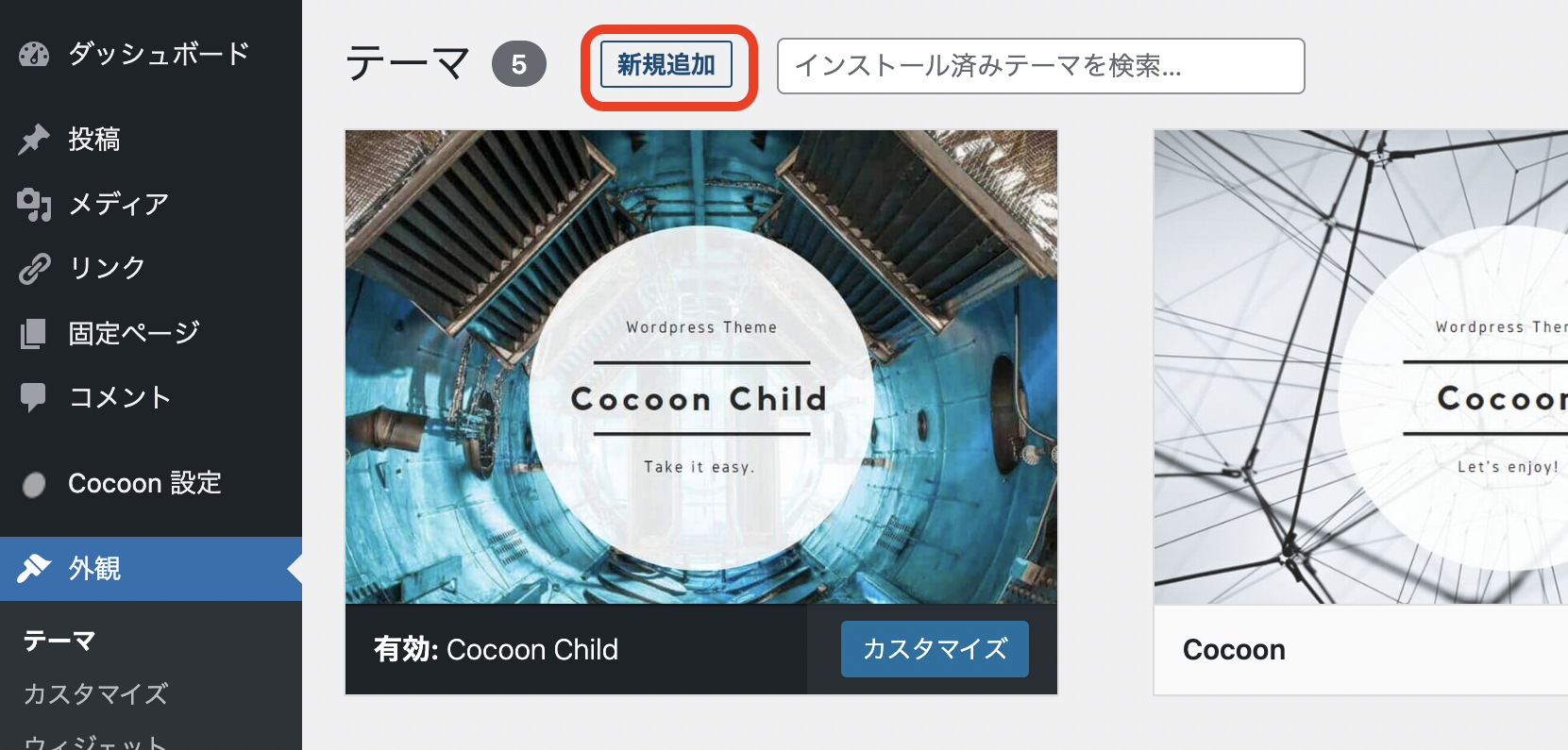
上部にある「新規追加」をクリック

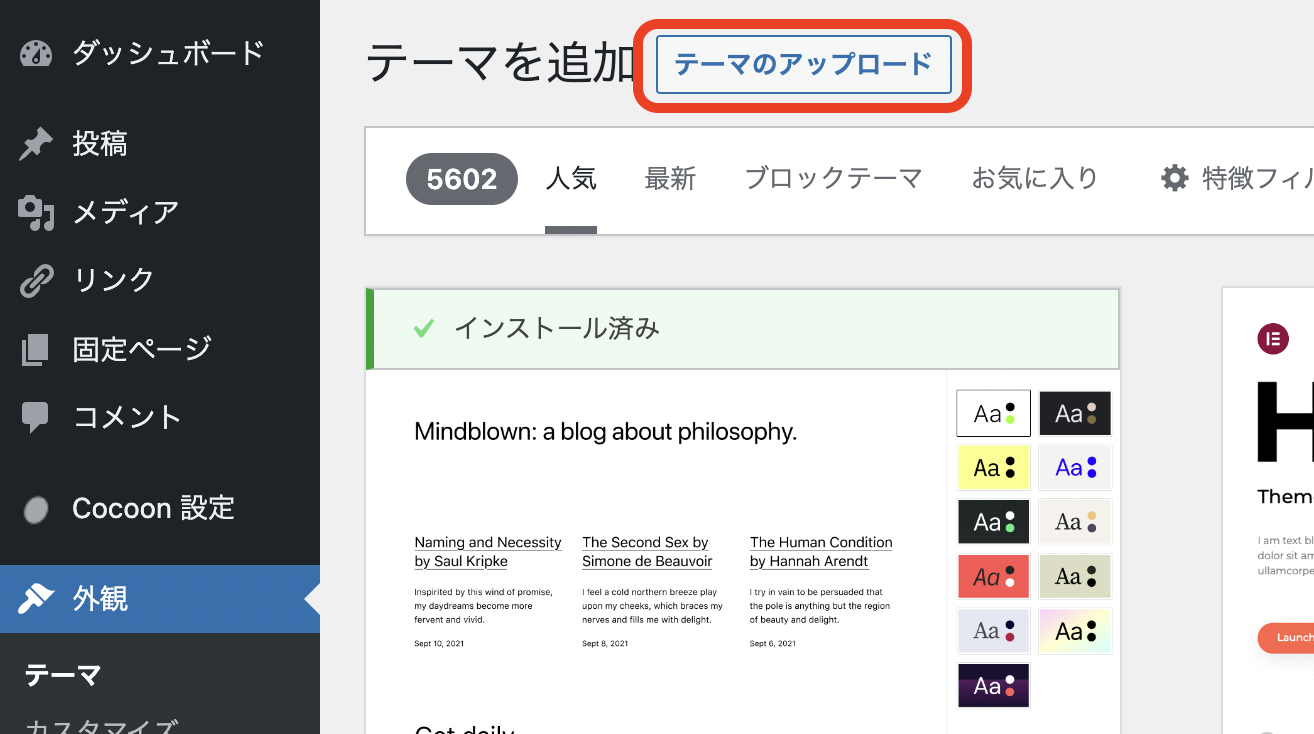
「テーマのアップロード」をクリック

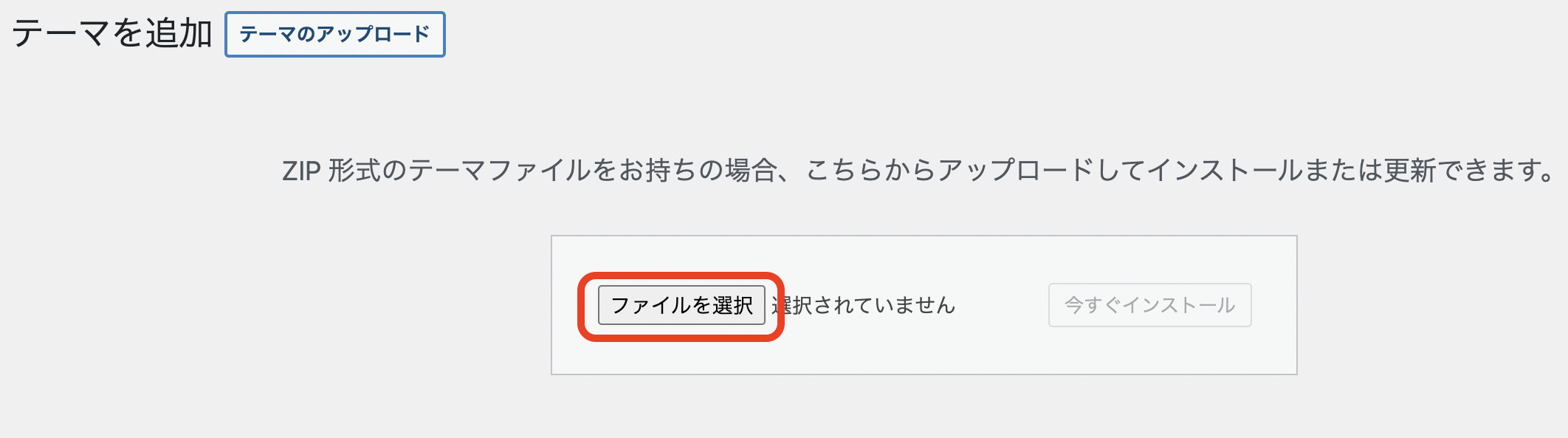
「ファイルを選択」をクリック

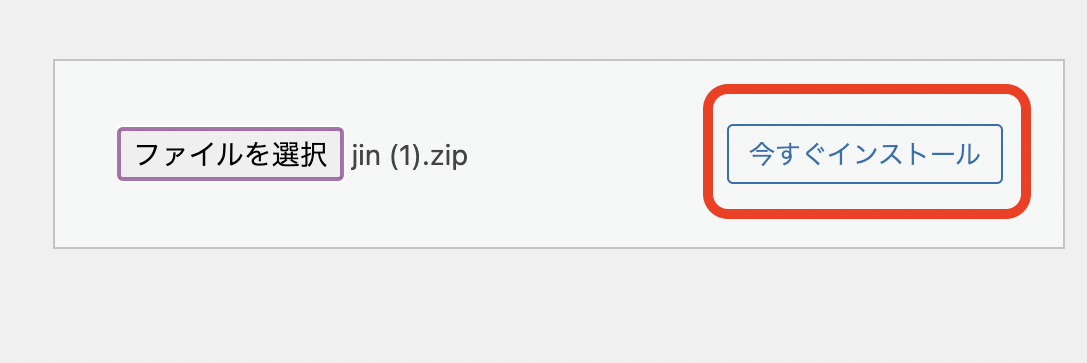
「ファイルを選択」した後、「今すぐインストール」をクリック

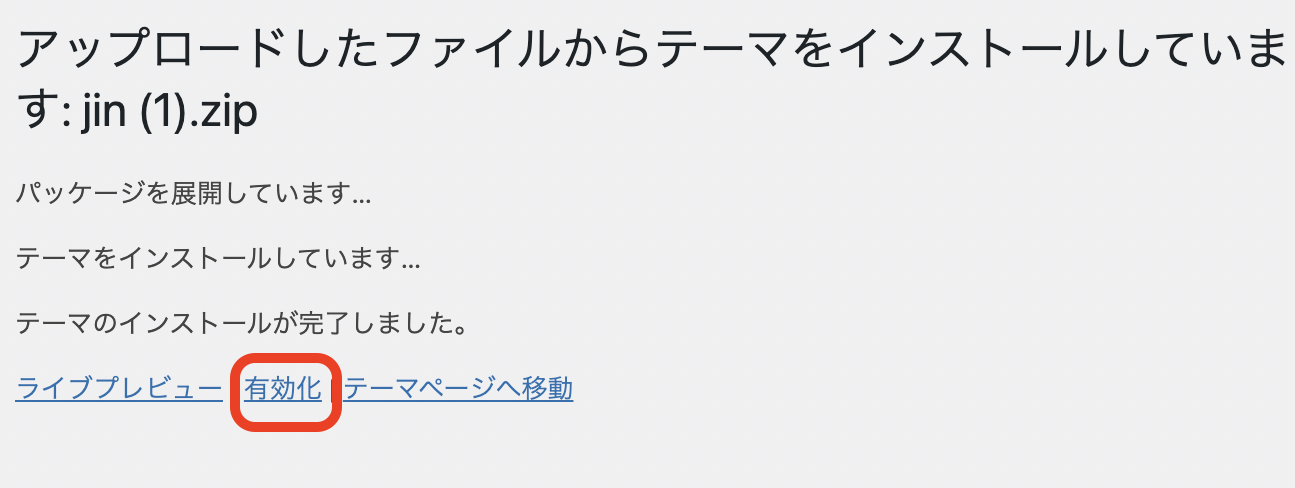
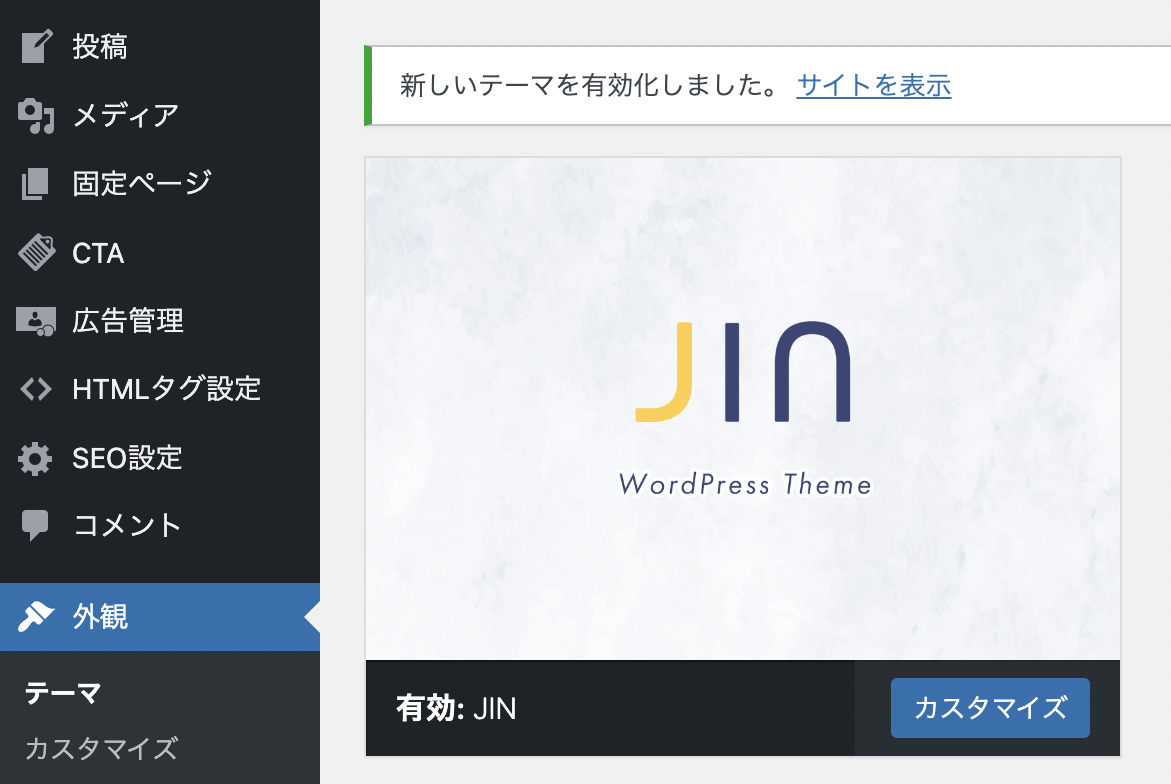
「有効化」をクリックします。
以下のような画面になりましたか?

まだ少し続きます!
Step3:子テーマをダウンロードする
では、ついに「子テーマ」を設定していきましょう!
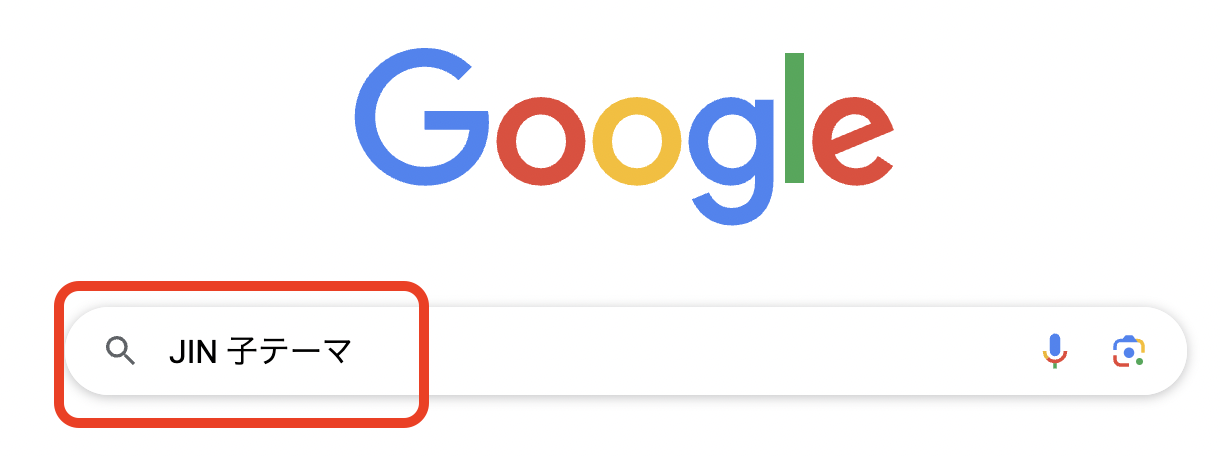
子テーマは「〇〇(テーマ名) 子テーマ」と検索すれば出てきます!

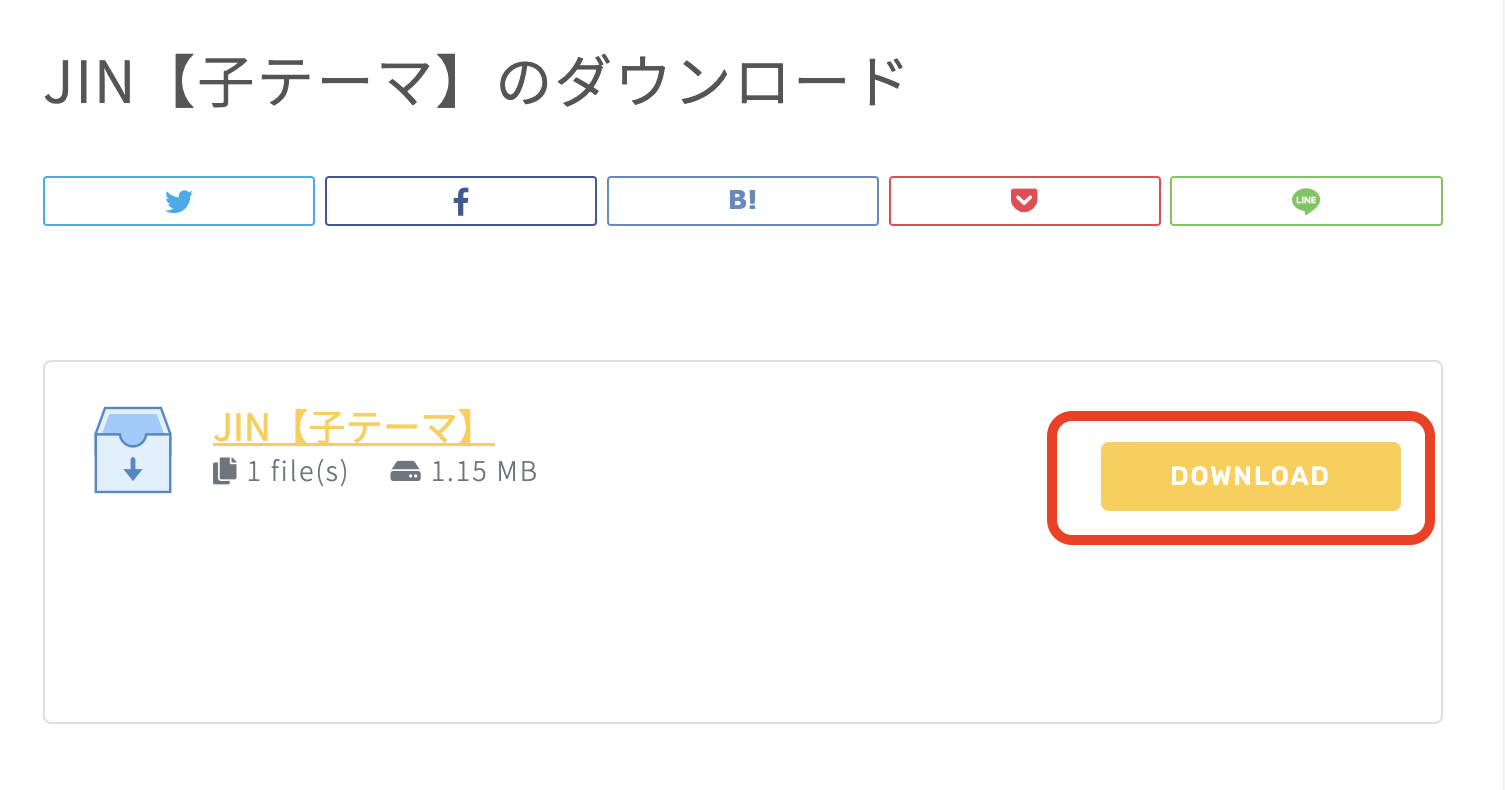
検索し、サイトに入るとダウンロードのボタンが出てきます。

「DOWNLOAD」のボタンをクリック
テーマをダウンロードすると「child.zip」と語尾についたファイルが手に入ります。
子テーマの際は必ず「child」という文字が入っています。

では、ここからは「親テーマをアップロードする」の手順と一緒です!
では一度、実際にやってみましょう!

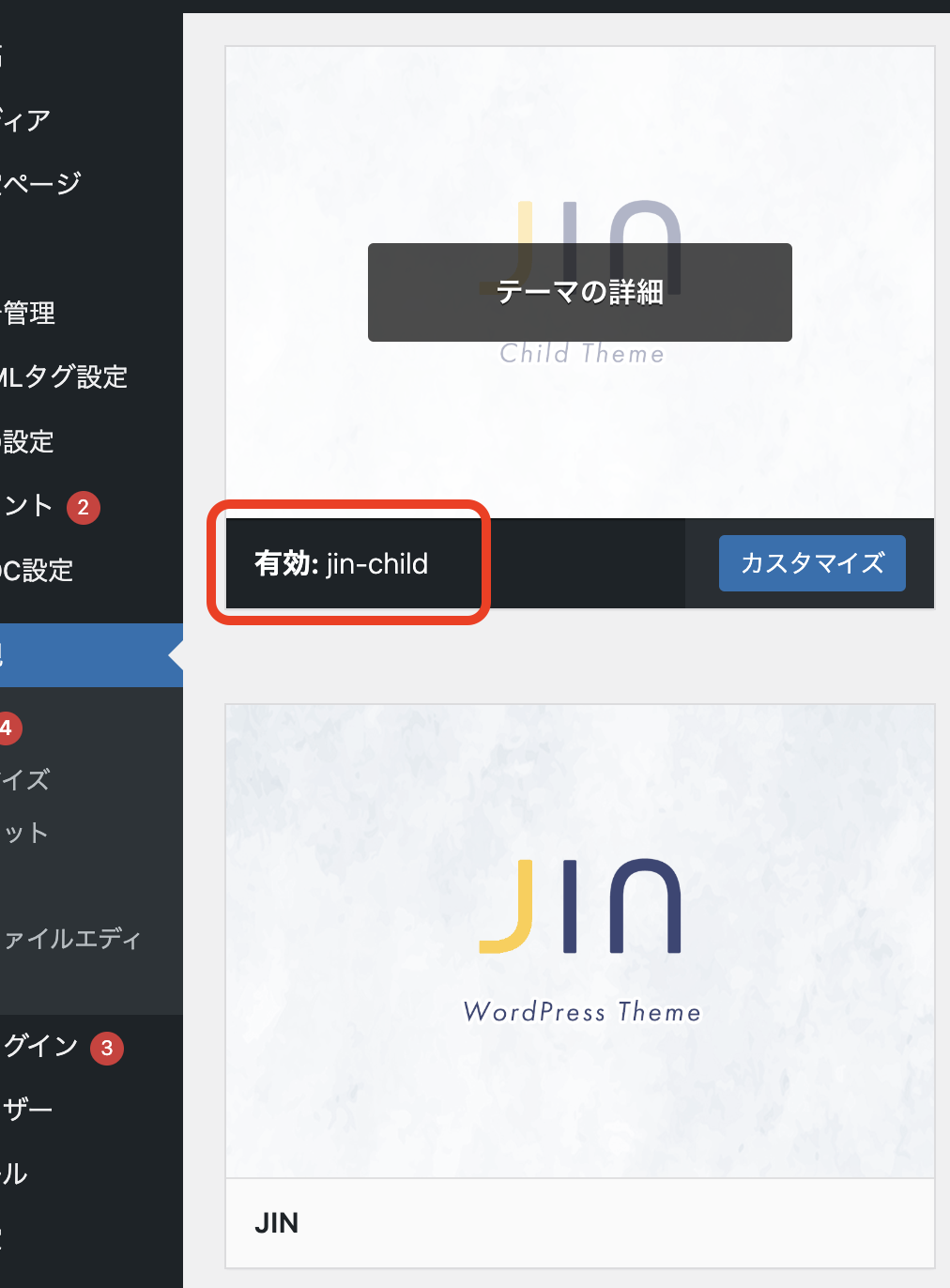
こんな感じの画面になれば完了です!
お疲れさまでした!
最後に
【親テーマと子テーマの違い】
主にテーマのアップデートを適用した際に、自分好みにカスタマイズした部分がリセット「されるか」「されないか」という点で異なる。
【親テーマとは】
WordPressのデザインの基本となるテンプレート
【子テーマとは】
親テーマをカスタマイズするために欠かせないテーマファイル
【子テーマを使用するメリット】
- テーマを更新してもカスタマイズ内容が消えない
- テーマをカスタマイズした際のエラーを防ぐ
- テーマのカスタマイズが容易
【子テーマを適用する方法】
親テーマをインストールした後、子テーマを有効化させる
以上が、テーマを適用する前に知っていると役立つ「親テーマと子テーマの違い」についての記事でした。
初心者のうちは
と思われる方も多いと思います。
ですが、ブログを作り上げていくうちに必ずカスタマイズはしたくなります。
なぜかというと、自身のサイトに愛着が湧いてくるためです笑
また、ユーザーのことを考えるうちに、「もっとこうした方が見やすいかも」と感じるようになります。
そのような時に、親テーマでもカスタマイズは可能ですが、アップデートの際などに、カスタマイズの努力が無駄になる可能性があります。
皆様の努力が無駄にならないためにも、是非「子テーマ」を適用してみてください!
皆様の努力が全て報われますように、願っております!
最後までご覧くださり、ありがとうございました!