- なんで私のサイトって上位表示されないの?
- なかなか記事を読んでもらえないのはなんで?
- もっと上位表示されるコツを知りたい!
- スマホでサイトを見やすくするのって重要なの?
- どうすればスマホでサイトが読みやすくなるんだろう?
このような悩みを解決できる記事を作成しました。
ブログ初心者の方の9割は気づいていませんが、スマホでサイトや記事を見やすくする事はとっても重要です!
スマホで見やすくなると、ユーザーやGoogleからの評価が上がり、上位表示されやすくなります。
上位表示されるようになると、ユーザーの流入が増え、収益もアップできるんです。
本記事では、スマホでブログを見やすくする重要性やスマホで読みやすい文章の書き方をご紹介しています!
- スマホでブログを見やすくすることが重要な理由
- 表示速度が速い=スマホで見やすいサイト
- スマホで読みやすい文章の書き方のコツ3選
- 【忘れる人多数】完成したらスマホでプレビュー!
本記事を最後まで読めば、スマホで見やすいサイトを作る重要性が分かるだけでなく、改善も可能で、上位表示されやすいサイトを作成できます!
ぜひ、最後までご覧いただき、スマホで見やすい記事を作成して上位表示を狙いましょう!
スマホでブログを見やすくすることが重要な理由

スマホでブログを見やすくする重要性は以下の2点です。
- 現在のインターネットユーザーの約7割はモバイル端末(スマホかタブレット)
- 検索エンジンはスマホサイトを評価基準にしている
では、1つ1つ解説していきます。
①:現在のインターネットユーザーの約7割はモバイル端末(スマホかタブレット)
1つ目の理由としては、現在のインターネットユーザーの約7割はスマートフォンやタブレットのモバイル端末を使用しているからです。
端末別のインターネット利用率(個人)は、「スマートフォン」(68.5%)
出典:総務省「令和4年 情報通信に関する現状報告の概要」
以上のように、スマートフォンでのインターネット利用が非常に高い比率となっています。
よって、ブログを見る際にもスマートフォンを使用するユーザーが多いということです。
そのため、サイトをモバイル対応で作成することは必須です。
むしろ、モバイル端末に対応していないサイトは必要とされていないと断言できます。
②:検索エンジンはスマホサイトを評価基準にしている
2つ目の理由として、検索エンジンはスマートフォンで表示する際のサイトを表示基準にしているからです。
実際に、2018年3月にGoogleは「モバイルファーストインデックス(MFI)」と呼ばれる、ランキング要素の追加を公表しました。
この移行内容を簡単にまとめると、Google は通常、クロール、インデックス登録、ランキングのシステムで PC 版のコンテンツを使用しており、そのコンテンツがモバイル版のコンテンツと大幅に異なる場合、モバイル ユーザーが検索を行う際に問題が発生する可能性があります。
モバイル ファースト インデックスは、インデックス登録とランキングの決定にモバイル版のコンテンツを使用することで、Google のユーザー(主にモバイル ユーザー)が探している情報を見つけやすくするための仕様です。
出典:Google「モバイルファーストインデックスの展開」
以上のことを簡単にまとめると、サイトの評価基準をパソコンサイトではなく、モバイルサイトに移行するという内容です。
モバイルファーストインデックスを導入する前は、パソコンで表示されるサイトを評価基準としていました。
ですが、導入以降は、スマートフォンで表示されるサイトを評価基準がランキング要素に採用されるようになったのです。
つまり、スマートフォンで見にくいブログは検索結果上で上位表示が難しくなるということですね。
以上のことから、スマートフォンで見やすいサイト作りは非常に重要ということです!
表示速度が速い=スマホで見やすいサイト

モバイル対応が重要だということは理解できたけど、結局スマートフォンで見やすいサイトって何!?
多くの方が、以上のような疑問を抱えていますね。
結論から言うと、モバイル対応のサイトに最も重要なことは表示される速度がいかに速いのかということです。
例えば、クリックしても全くサイトが表示されないと少しイライラしてしまい、「もういいや!」と戻ってしまうことはありませんか?
私も表示されにくいサイトは嫌気が差してしまい、結局開かず検索画面に戻ってしまうことがあります。
以上のように、サイトの表示速度が遅いとユーザーの離脱につながります。
そこで、表示速度を速くすることが重要となります。
その時に必要となるものが、Page Speed Insightsです。
表示速度を測定するための『Page Speed Insights』とは
Page Speed Insightsとは、Webサイトのパフォーマンスの最適化を支援するためにGoogleが設計した無料ツールです。

サイトのURLを入力するだけで、すぐに表示速度を計測してくれます。
また、サイトのパフォーマンスをスコアで表示してくれるだけでなく、改善策も提示してくれます。
実際にPage Speed Insightsで表示速度を調べてみる
では、実際に自身のサイトをPage Speed Insightsで調べてみました。

上記のように検索窓に自身のサイトのURLを入力し「分析」をクリックしてください。
すると、以下のように「携帯電話」と「デスクトップ」でのパフォーマンスを見ることができます。

私のサイトのデスクトップ上でのパフォーマンススコアは「81」でした。

以下のように改善点も表示してくれます。

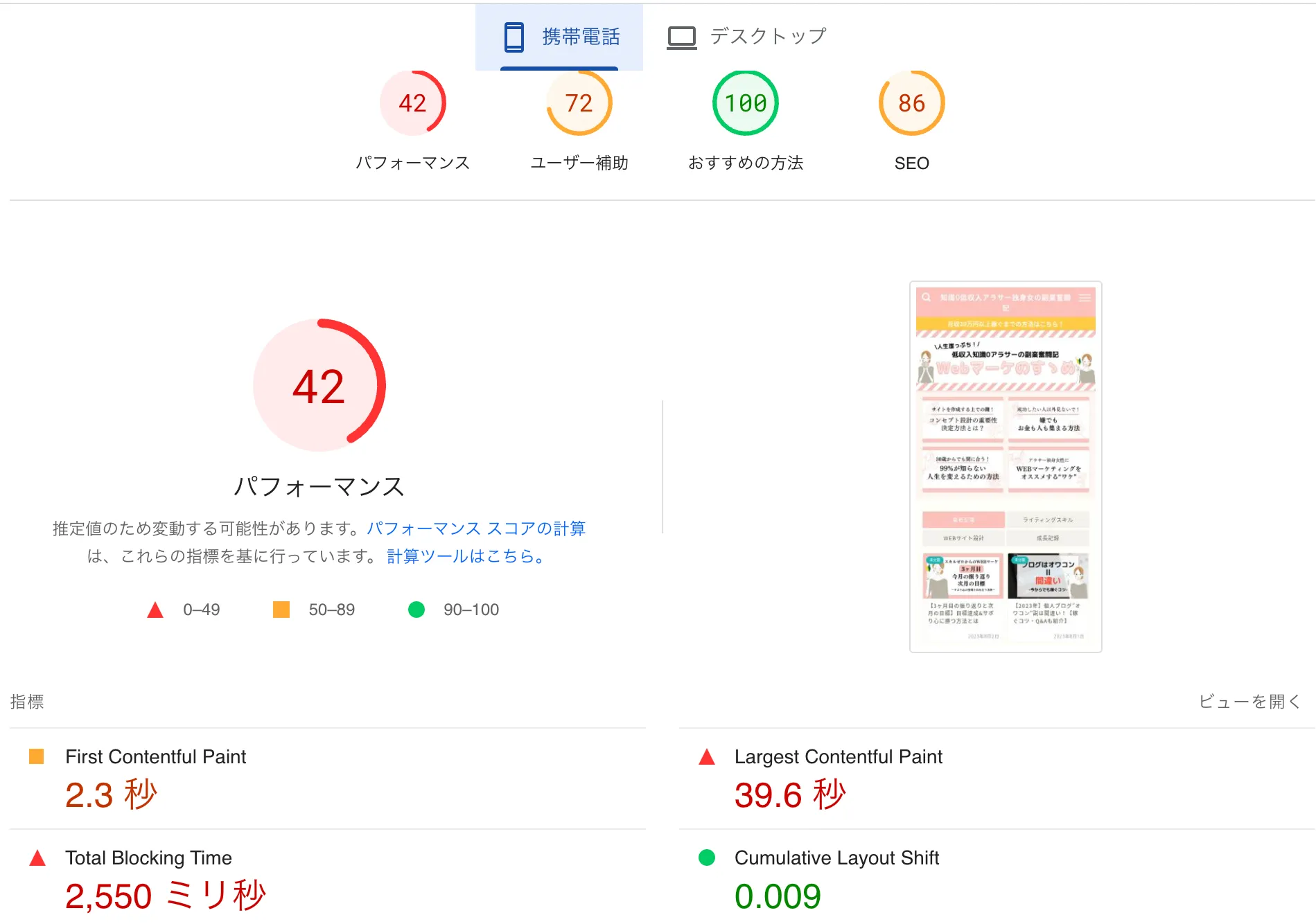
では、携帯電話でのパフォーマンススコアを見てみましょう。携帯電話でのパフォーマンススコアは以下の通りです。

ひ…低い!!!
改善点は以下の通りです。

低くてショックを受けますが…
このように、Page Speed Insightsでは、「携帯電話」と「デスクトップ」でのパフォーマンススコアや改善点を表示してくれます!
表示速度を改善する方法は、画像サイズを軽くする!
表示速度を改善する方法は、画像のサイズを軽くすることです。
なぜかというと、Webサイトで最もデータ量が多いのが画像だからです。
そのため、画像サイズを削減すると、結果的にページ読み込み速度を改善することができると言うことです。
どうやって、画像サイズを削減できるの!?
という疑問を抱く方が多いですよね。
画像サイズを小さくする方法は「EWWW Image Optimizer」というWordPressのプラグインをしようする方法をオススメしています。
EWWW Image Optimizerの説明は以下の記事にまとめています。
「スマホで見やすい記事を作成したい」「もっと上位に表示されたい」と思う方は以下の記事を参考に、画像サイズを削減して見てください!

スマホで読みやすい文章の書き方のコツ3選

スマートフォンでの表示速度を速くしたことで見やすいサイトを作ることができた後は、スマートフォンで読みやすい文章の書き方のコツを身につけましょう!
スマートフォンで読みやすい文章の書き方のコツは以下の3つです。
- 「。」で改行する
- 一文を短くする
- 見出しの下に画像を入れる
それでは、1つ1つ説明していきます。
コツ1:「。」で改行する
1つ目のコツは、「。」で改行することです。
なぜかと言うと、シンプルに読みにくいからという一言に尽きます。
では、実際に見てみましょう。
「。」で改行しない場合、以下のように表示されます。

文章がキュンキュンに詰まっていて、どこで文章が切れているかわからず、読みにくいですよね。
では、次に「。」で改行するバージョンをご覧ください。

1つ目の文章がキュンキュンの記事と、2つ目の「。」で改行した記事では見たときにかかるストレス度合いが全く異なりますよね。
このように、「。」で改行するとスマホユーザーにとって、とても読みやすい記事となります。
ぜひ取り入れてください!
コツ2:一文を短くする
2つ目のコツは、一文を短くすることです。
パソコンよりも画面が小さいスマートフォンの画面上で、一文が長すぎると、読む気が起きません。
おすすめとしては、「、」は一文内で3つ以内でやめましょう。
実際に以下の文章をご覧ください。
 「どこまで続くんだ!」ってツッコみたくなりますよね笑
「どこまで続くんだ!」ってツッコみたくなりますよね笑
このように、長い文章だとユーザーにとってストレスがかかります。
そこで、「、」が3つ出てきたら文章を切るタイミングである、と覚えると良いでしょう。
では、改善した下の文章を見てみてください。

以上のように文章を直すと、頭の中にスッと文章が入ってきますよね。
このように、ユーザーにストレスを与えないように、一文を短くすることを心がけましょう!
コツ3:見出しの下に画像を入れる
3つ目のコツは、見出しの下に画像を入れることです。
見出しの下に必ず画像を入れることで、章と章の区切りがわかりやすくなり、読みやすくなります。
以下のように、私の記事では見出しの下には必ず画像を入れています。


以上のように、見出し(H2)の下には必ず入れることで、ユーザーが文字疲れを引き起こしてしまう状態を避けることができます。
文字ばかり並べるのではなく、画像を見出しの下に入れてユーザーの脳の休憩ポイントを作るようにしましょう!
【忘れる人多数】完成したらスマホでプレビュー!

記事が仕上がった後は、スマートフォンでの画面上で記事を確認するようにしましょう!
この作業を忘れる方は大変多いのですが、最終確認はとっても重要です。
自分で確認することで、見やすい記事を書くスキルが上がっていきますよ。
ではここで、スマートフォンで確認する際のポイントをお伝します。
ポイントは、スマートフォンでブログを書かなくていい!ということです。
スマホでの見え方について述べている記事ではよく「スマホでブログは書きましょう」というアドバイスを見かけます。
ですが、私はこのアドバイスに同意できません。
なぜかというと、スマホでブログを書くことは画面が小さいため面倒くさく、なかなか進まないからです。
そのため、もしパソコンで作業できる状況であれば、パソコンでブログを作成することをオススメします。
え!?でもどうやってスマートフォンでの見え方を確認するの!?
と疑問に思うでしょう。
そこで、以下の方法で、パソコンでもスマートフォン上での見え方の確認をすることができます。
- PCプレビュー画面に行く
- 「Option」+「Command」+「I」キーを同時にクリック
- スマホプレビューを押す
※Google chromeを使っている際だけ有効
- PCプレビュー画面に行く
- 「右クリック」→「検証」でソースコードを表示
- 上の「スマホマーク」をクリック
※Google chromeを使っている際だけ有効
以上の方法で、パソコンで作業しながらも、スマホでの見方を確認することが可能です。
私はMacユーザーですので、Macでの方法を画像付きでご紹介します。
まずは、PCプレビュー画面に移動してみましょう!

現在は以上のように映っています。
では、次に、「Option」+「Command」+「I」キーを同時にクリックすると以下のような画面に切り替わります。

続いて、右側にあるCで囲ってある「スマホプレビュー」のボタンをクリックします。

スマホプレビューのボタンをクリックすると、スマホでの表示形式に移り変わります!

このように、パソコンで作業していても、スマホでの見え方を確認することが可能です。
忘れる方は本当に多いのですが、記事が作成終えたと感じた際には、必ずスマホでの見え方を確認してください!
最後に:スマホでの見やすさを追求しよう!

以上が、スマートフォンでブログを見やすくする重要性についての紹介でした。
先述した通り、現代社会ではスマートフォンを使用してGoogleで検索する方が約7割となっています。
そこで、スマホでブログを見やすくする作業は最重要課題です。
ぜひ、本記事でご紹介した方法で、見やすいサイトやブログ記事を作成して見てください。
そうすることで、スマホからの流入も増えるようになり、結果的に検索結果上で上位表示されるようになりますよ!
検索画面上で上位表示されるようになると、稼げるようになるので、スマホでの見やすさを追求しましょうね。
最後までご覧いただき、誠にありがとうございました!