- サイトが重いけど対策ってできないかな?
- 画像を圧縮することでサイトが早くなるって聞いたけど、どうやってやるの?
- もうたくさんブログを投稿していて、1つずつ画像を圧縮なんてできない…
- 画像を一個一個圧縮するのって面倒。いい方法ってないのかな?
という悩みを解決するために、本記事を作成しました。
上記の悩みを抱える方にオススメなのが「EWWW Image Optimizer」という無料のプラグインです。
「EWWW Image Optimizer」を利用すれば、サイトの画像のファイルサイズが軽くなり、サイトの表示速度は大幅に改善されます!
本記事では、「EWWW Image Optimizer」の説明から図解付きの設定方法まで紹介しています。
- 「EWWW Image Optimizer」とは
- 「EWWW Image Optimizer」のインストール方法
- 「EWWW Image Optimizer」の初期設定
- 「EWWW Image Optimizer」の基本的な使い方
最後まで読むと、画像を簡単に圧縮できるようになり、サイトの表示速度を早めることができます。
サイトの表示速度を早めることができると、優秀な記事だとGoogleが判断し、検索結果の画面上で上位表示されやすくなりますよ!
ぜひ、最後まで読んで無駄なく、画像のファイルサイズを圧縮pxてみてください。
EWWW Image Optimizerとは

『EWWW Image Optimizer』とは、画像を劣化させることなく、WordPressへ画像を追加時に自動でサイズを圧縮してくれる無料のプラグインのことです。
このEWWW Image Optimizerを利用して画像のファイルサイズを小さくすることでサイトの表示速度(サイトスピード)を上げることができます!
なぜ表示速度を早めることが重要かというと、表示速度が遅いとユーザーがサイトから離脱しやすくなるからです。
例えば、あなたは「読みたい!」と思って入ったサイトがなかなか表示されず、「まあ、いっか」とサイトから離れてしまった経験はありませんか?
このように、表示速度が遅いとユーザーは読む気が薄れてしまい、結果的にサイトから離脱してしまうのです。
そこで必要となるのがEWWW Image Optimizerで、このプラグインを導入することによって画像サイズが圧縮され、サイトの表示速度が速まります。
EWWW Image Optimizeのすごいところは、追加する画像の圧縮だけでなく、もう既に投稿してしまっている画像のサイズまで圧縮してくれるところです!
記事に画像を多く利用している人は、ぜひ積極的に利用してみてください!
1記事に画像を10枚以上利用している人は、EWWW Image Optimizerの利用は必須と言っても過言ではありません。
それでは、早速インストール方法の説明に移っていきます。
【図解付き】EWWW Image Optimizerのインストール方法

EWWW Image Optimizerのインストール方法はいたって簡単です。
- ダッシュボードからプラグイン>新規追加
- 検索欄に「EWWW Image Optimizer」と入力し、「今すぐインストール」をクリック
- 「有効化」をクリックしてインストール完了
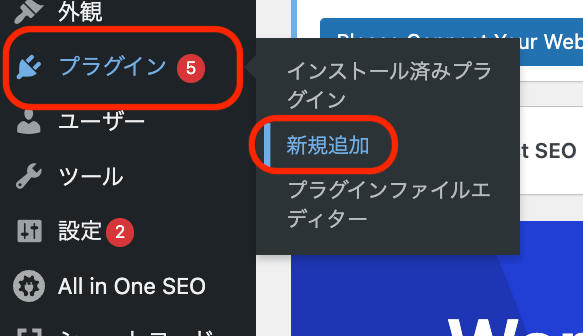
Step1:ダッシュボードからプラグイン>新規追加
まず最初にWordPressのダッシュボード画面に移ります。
その後、プラグイン>新規追加の順でクリックしましょう。

Step2:検索欄に「EWWW Image Optimizer」と入力し、「今すぐインストール」をクリック
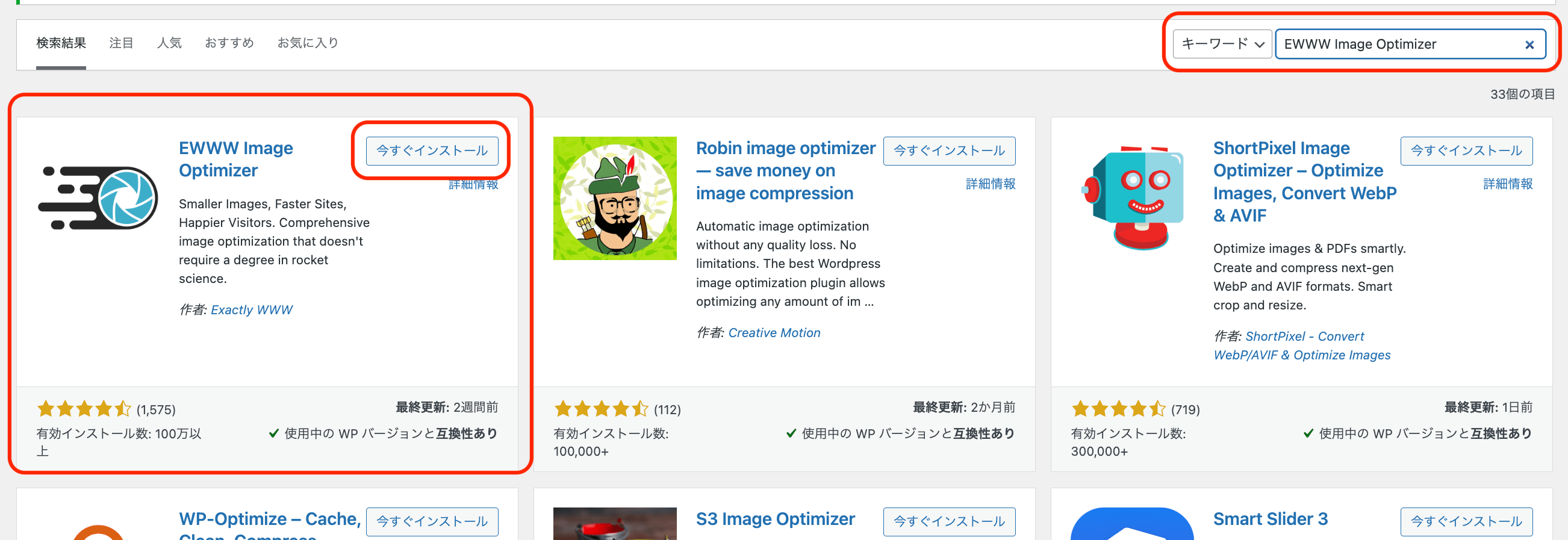
プラグインの画面に切り替わったら検索欄で「EWWW Image Optimizer」と入力します。
そして、EWWW Image Optimizer」を見つけたら、「今すぐインストール」をクリックしてください。

1つ注意しなければならないことがあります。
それは、「EWWW Image Optimizer」と検索すると、「EWWW Image Optimizer Cloud」と言うのがヒットする場合があるということです。
「EWWW Image Optimizer Cloud」は英語版となっています。
お気をつけください!
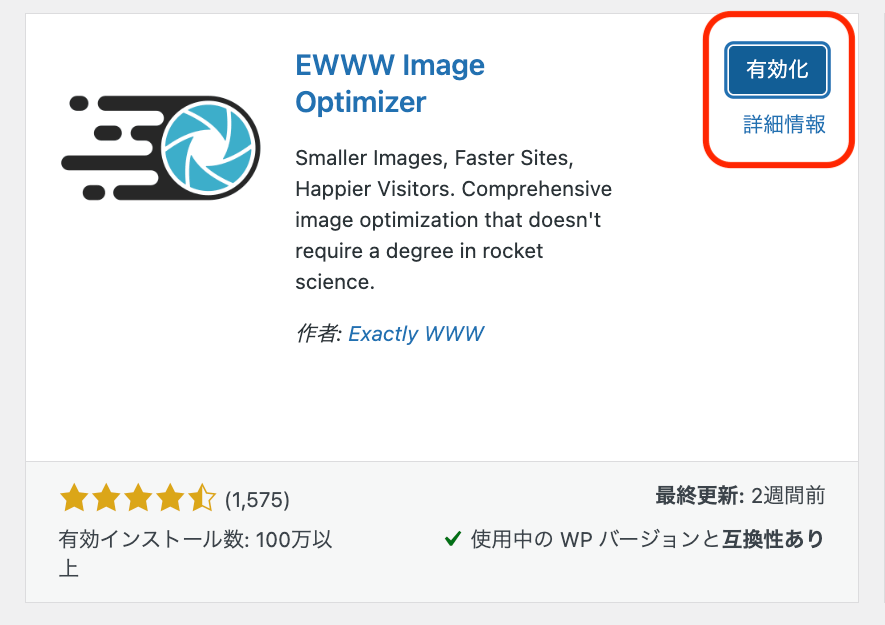
Step3:「有効化」をクリックしてインストール完了
最後に、「有効化」をクリックしたらインストール完了です。

それでは次に、初期設定を行っていきましょう!
EWWW Image Optimizerの初期設定

「EWWW Image Optimizer」は有効化するだけでも、追加する画像は圧縮されていきます。
ですが、以下の初期設定を行うことで、より画像サイズを低下することができるんです!
- フロー形式の初期設定
- 「コンバージョンリンクを非表示」にチェックを入れる
では図解付きで設定方法を解説していきます。
フロー形式の初期設定
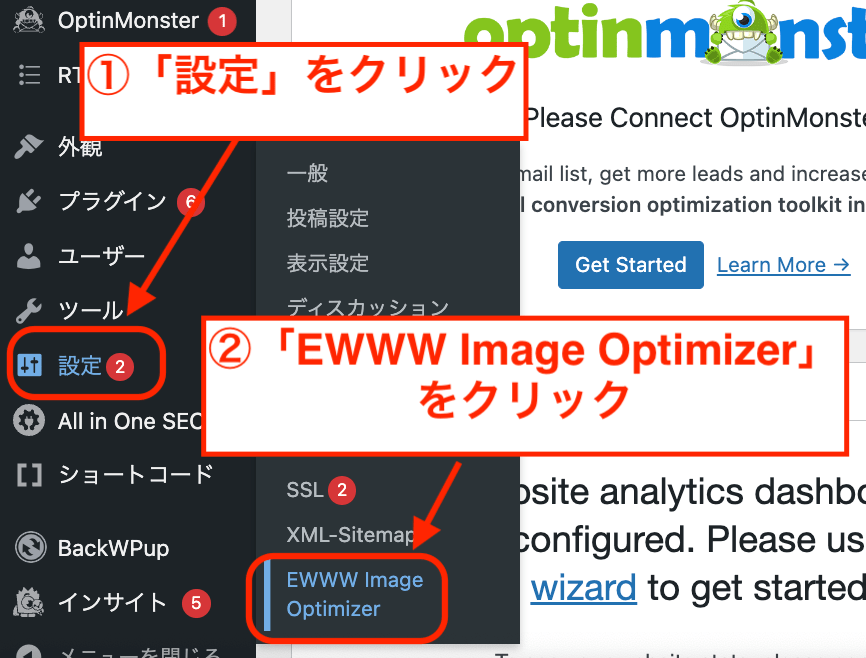
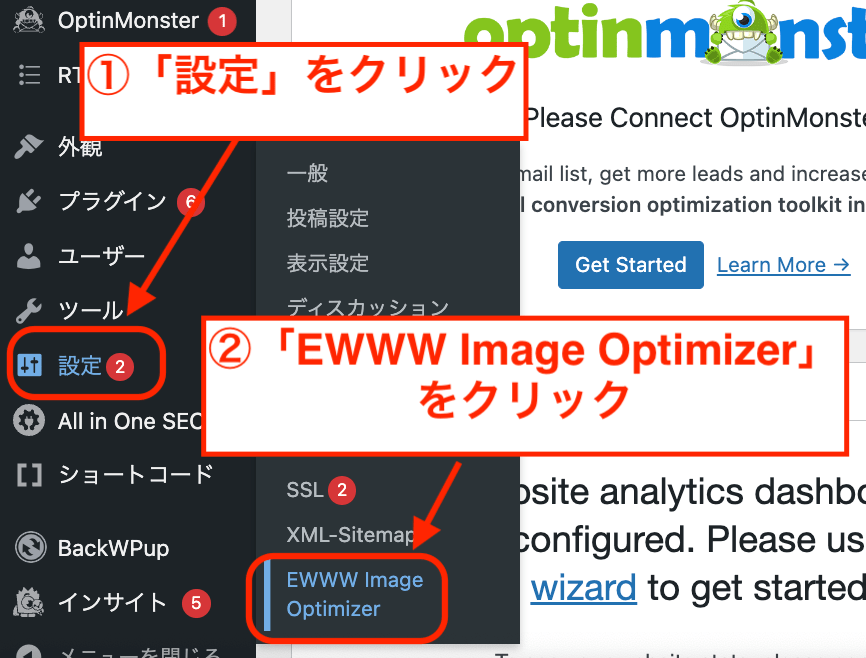
ダッシュボードのメニュー上にある「設定」>「EWWW Image Optimizer」の順でクリックしてください。

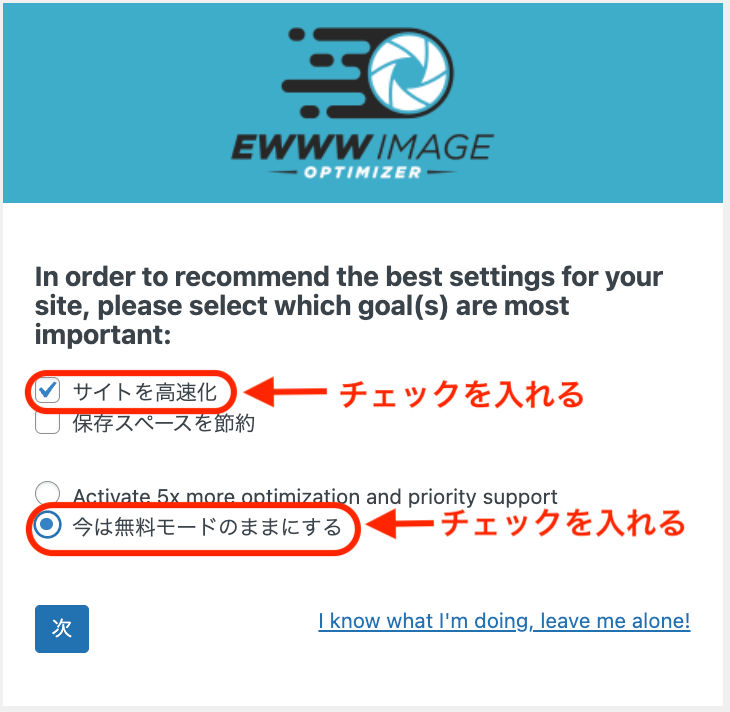
すると以下のような画面が表示されます。

ここでは、難しい事は考えず以下の欄にチェックを入れてください。
- サイトの高速化
- 今は無料モードのままにする
チェックを入れたことを確認したら、「次」をクリックします。

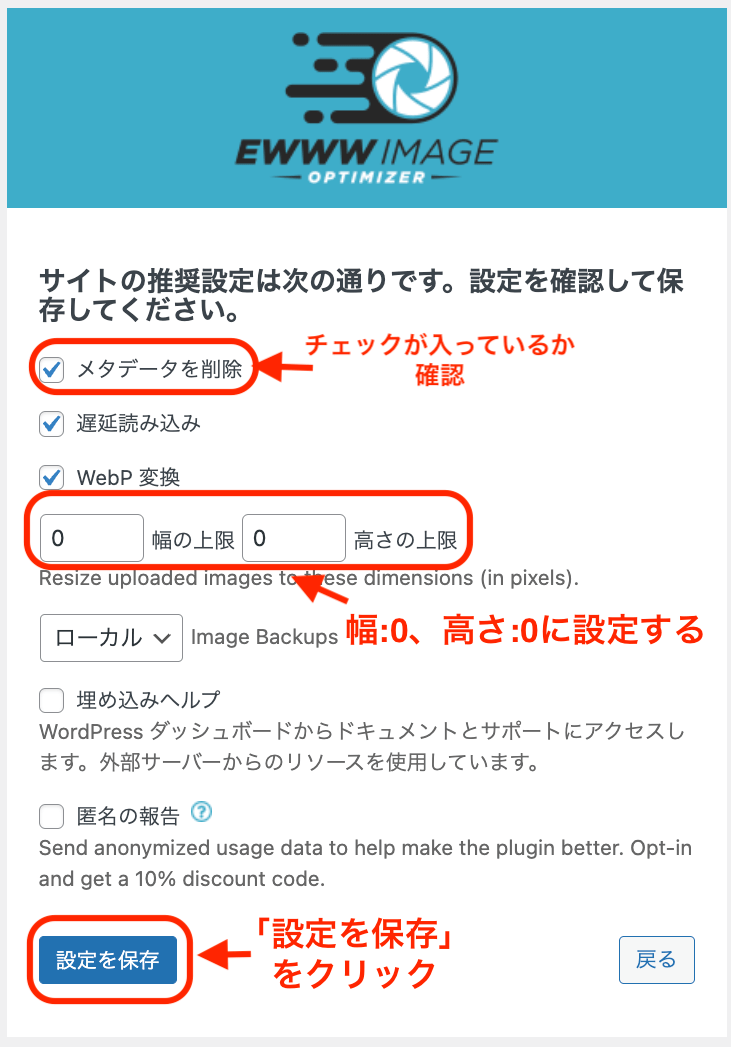
すると、上記のような設定画面が表示されるので、以下の作業を行なってください。
- 「メタデータを削除」にチェックが入っているか確認する
- 幅と高さの上限を「0」に設定する
- 「設定を保存」をクリック
他の項目は触らず、そのままでOKです。
「メタデータ」とは画像に付随してくるデータのことで、撮影場所やカメラ情報が入っているものです。
この設定で「メタデータの削除」を選択しておくことで、画像のメタデータを自動的に削除してくれるため、画像のファイルサイズをさらに小さくしてくれます!
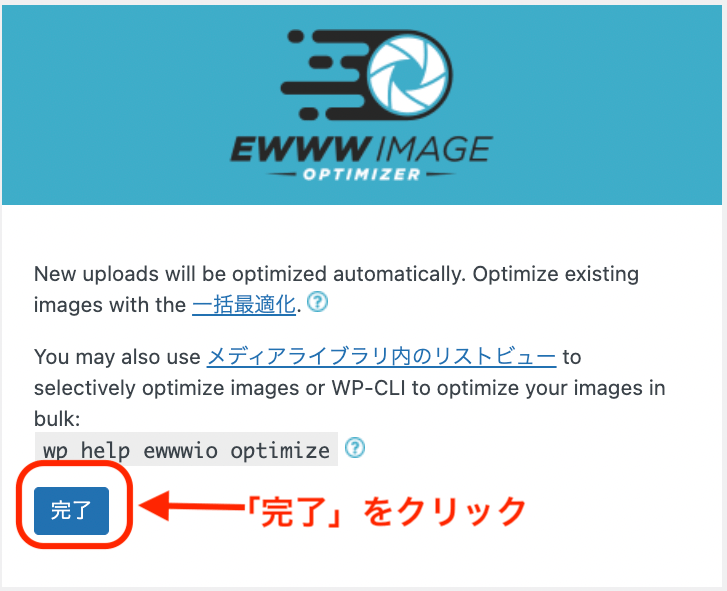
「設定を保存」をクリックすると、下記のような画面が表示されます。

「完了」をクリックすることで、フロー型の初期設定は完了しました。
「コンバージョンリンクを非表示」にチェックを入れる
では、続いての作業に移っていきましょう。

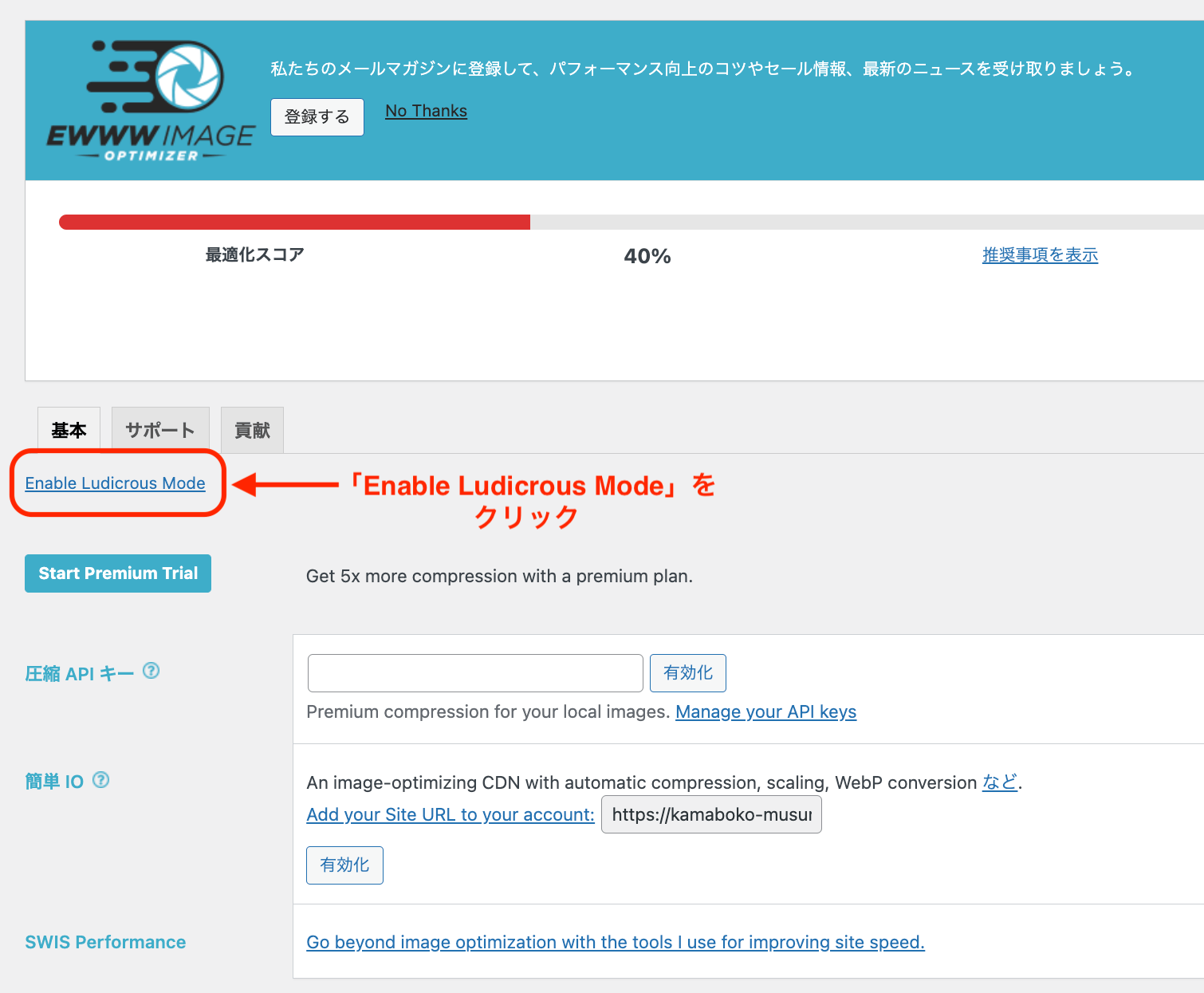
もう一度ダッシュボード画面に移り、「設定」>「EWWW Image Optimizer」とクリックしてください。

すると、上記のような設定画面が表示されるので、「Enable Ludicrous Mode」をクリックします。

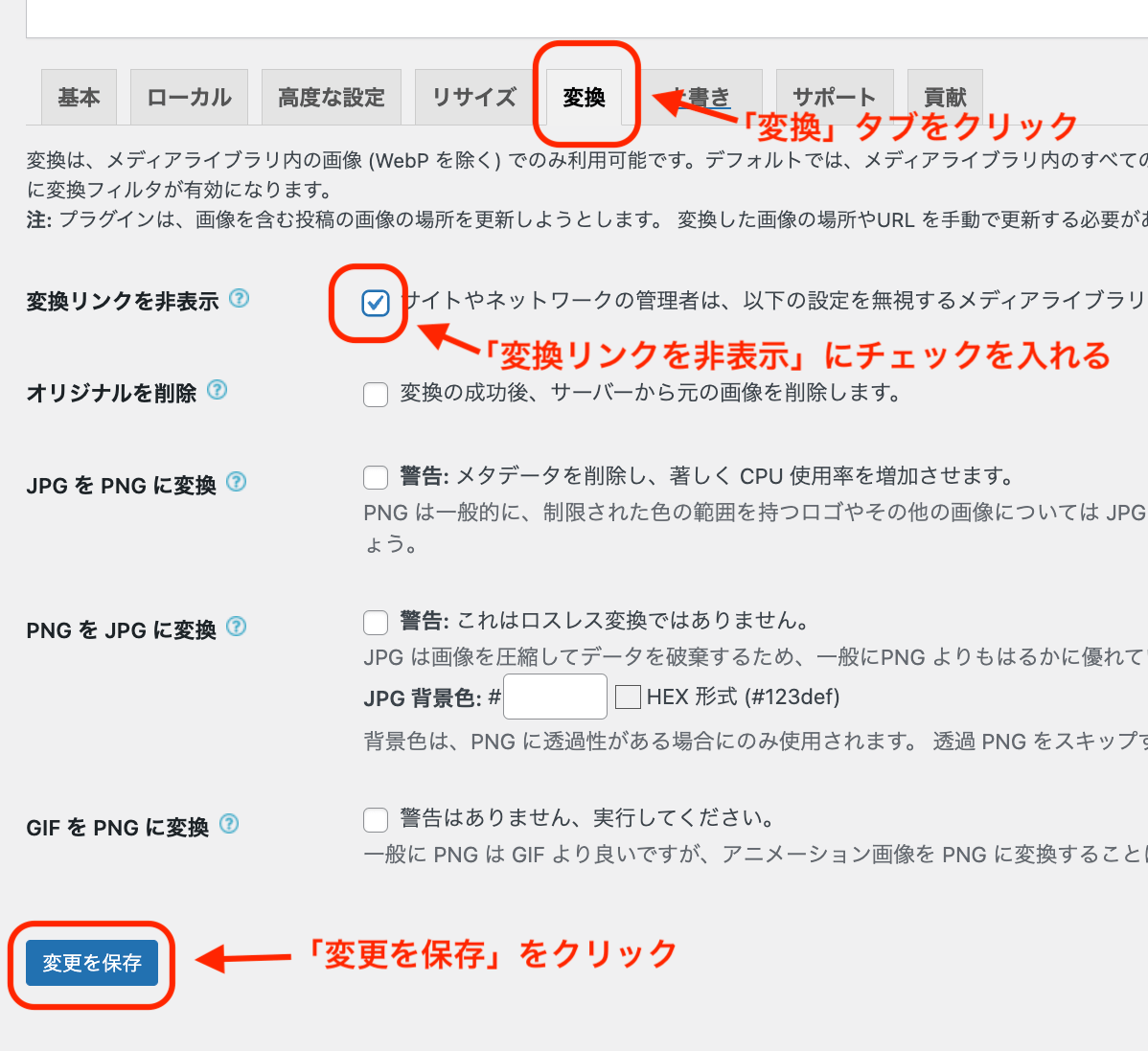
その後、「変換」のタブをクリックすると、上記のような画面が表示されるでしょう。
この画面上で、「変換リンクを非表示」にチェックを入れ、「変更を保存」をクリックしてください。
この作業をし忘れると、画像の拡張子が勝手に変更される可能性があります。
画像の拡張子が変更されるデメリットとして、画像の質が勝手に下がってしまうのです。
皆様は画像の質が悪く、ボヤボヤしていた際に、意識が向いてしまった事はありませんか?
このように、画像の質が下がることは、ユーザーに余計なストレスを与えることになるため、忘れずにチェックを入れましょう!
EWWW Image Optimizerの基本的な使い方

冒頭でも簡単にお伝えしましたが、「EWWW Image Optimizer」の基本的な使い方は以下の2点です。
- 新規で追加した画像のファイルサイズを自動最適化
- アップロード済みの画像のファイルサイズの最適化
では、それぞれ詳しく解説していきます!
新規で追加した画像のファイルサイズを自動最適化
先述した通り、「EWWW Image Optimizer」は有効化するだけで、今後追加していく画像ファイルのサイズを全て最適化してくれます。
要するに、このプラグインを入れておくだけで、画像のファイルサイズに悩むことは無くなったと言えるでしょう!
こんなに楽なプラグインを入れずして、ワードプレスでブログを作成していくことはできませんね。
アップロード済みの画像のファイルサイズの最適化
次に、「EWWW Image Optimizer」はアップロード済みの画像のファイルサイズも最適化することが可能です。
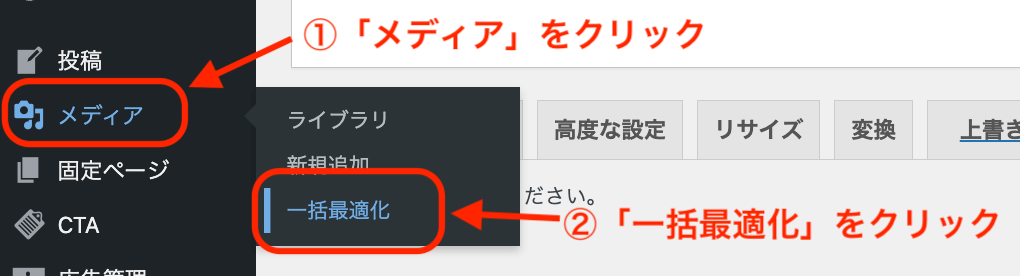
ダッシュボード画面上にある「メディア」>「一括最適化」の順でクリックしてください。

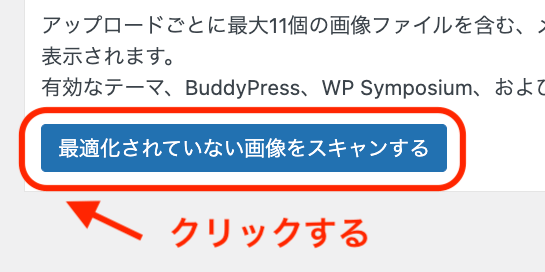
「最適化されていない画像をスキャンする」をクリックして、最適化すべき画像を探します。

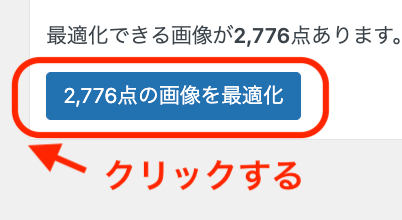
スキャンが完了したのち、下記のような画面になるので、「◯点の画像を最適化」をクリックしてください。

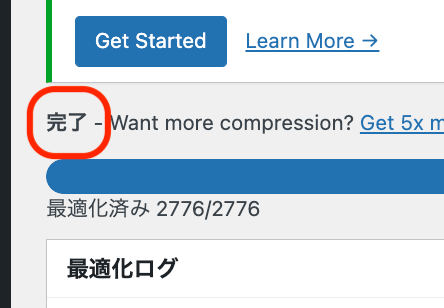
一括最適化が完了したのち、下記のように画面上部に「完了」と表示されたら終了です。

私は最適化すべき画像が2,000枚以上あったので、寝ている間に行いました笑
たくさん画像がある場合、時間がかかるので、時間に余裕があるときに行なってください。
最適化を行う前と行なった後の比較をしてみましょう!
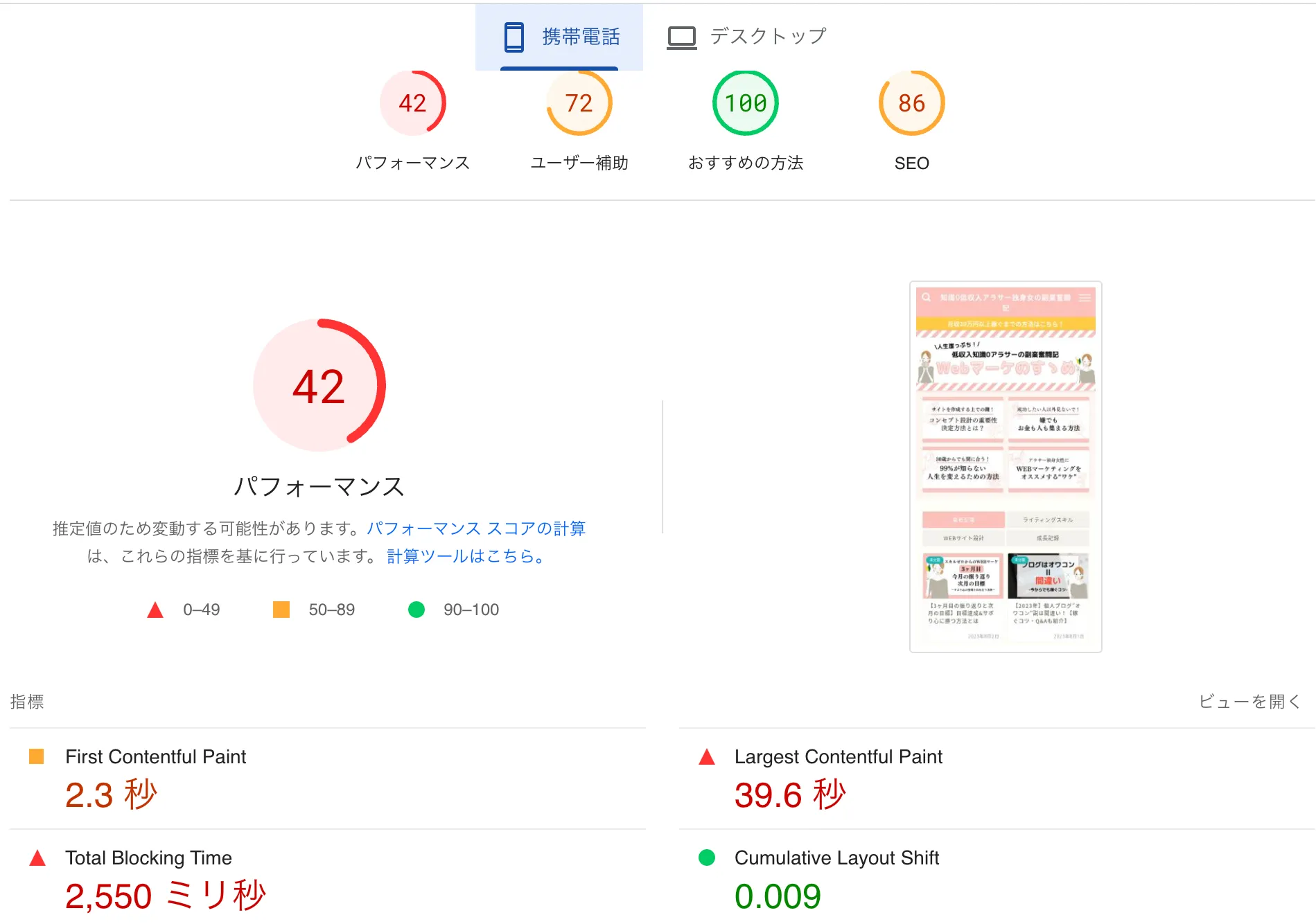
以下の画像は最適化を行う前のサイトの表示速度です。

サイトのパフォーマンススコアは「42」です。
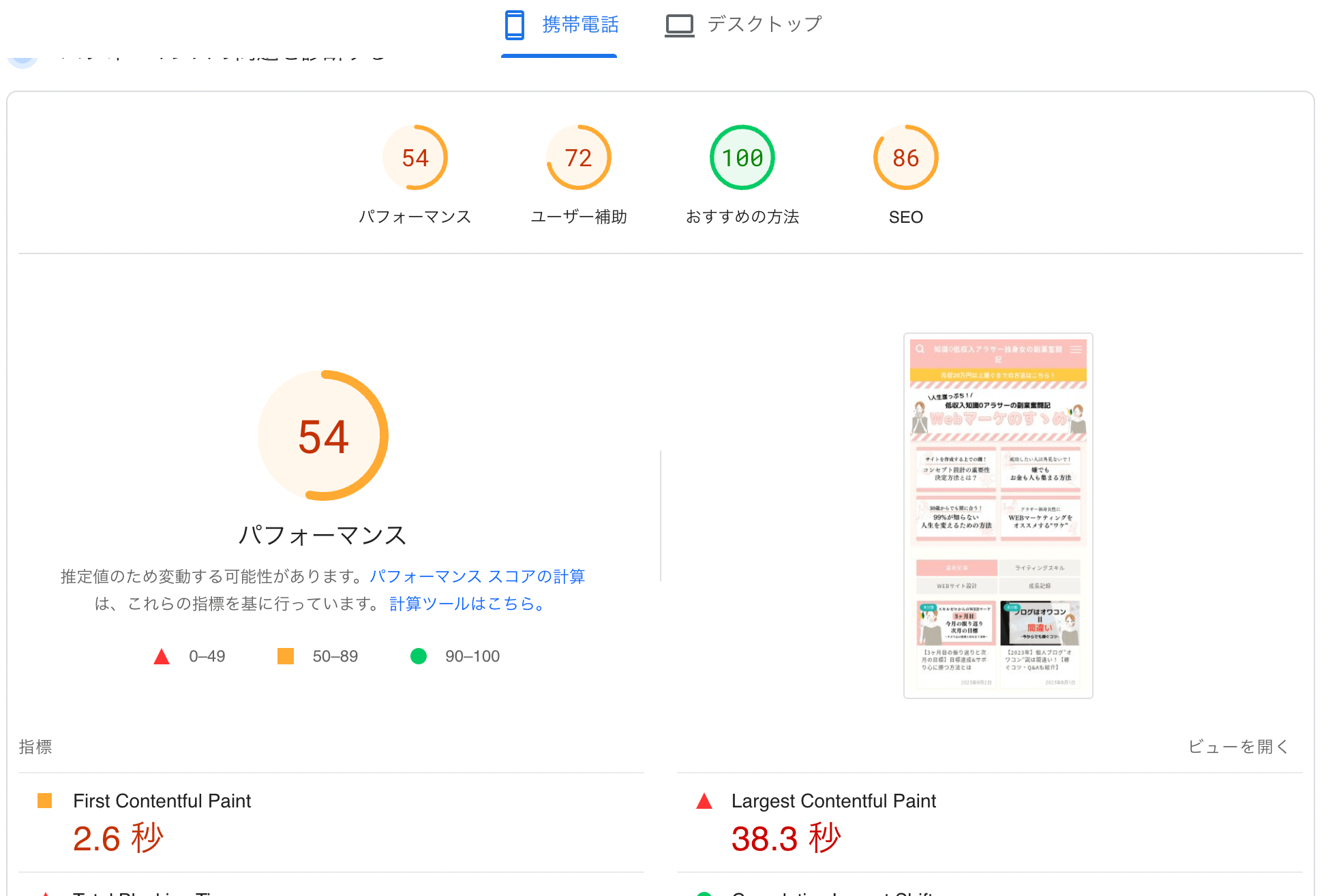
では、最適化を行った後のパフォーマンススコアを見てみましょう!

パフォーマンススコアが「54」と向上していることがわかりますね。
以上のように、「EWWW Image Optimizer」を取り入れて、最適化を行うことによって、パフォーマンススコアは向上します。
最後に:画像のファイルサイズを圧縮することは忘れないで!

以上が、「EWWW Image Optimizer」のインストール方法や初期設定についての紹介でした。
サイトの表示速度が遅いと、ユーザーに無駄なストレスがかかってしまい、結果的に離脱につながります。
サイトの表示速度に直接的に関わることは画像のファイルサイズです。
画像のファイルサイズを圧縮することで、サイトの表示速度が速くなり、ユーザーに無駄なストレスを与えにくくなります。
ユーザーの離脱率が下がるとGoogleも優秀な記事だと認識し、上位表示してくれる可能性が高まり、上位表示になるとブログでより稼げるようになるのです。
このように、画像のファイルサイズを圧縮する事はメリットしかありません。
ぜひ、本記事を読み「EWWW Image Optimizer」を使って、画像のファイルサイズを圧縮してみてください!
最後までご覧いただき、誠にありがとうございました!